▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
5分で考えたゲームを作る~ブロック積み③~

こんな感じのシンプルなゲームを作ってみるの第3回(最終回)です。
最後の仕上げとして、2つ目以降のCubeの自動生成、スコアの表示、カメラの移動、ゲームオーバー、コンティニューを作成していきます。
前回の記事はこちら↓
5分で考えたゲームを作る~ブロック積み②~
初回の記事はこちら↓
5分で考えたゲームを作る~ブロック積み①~
■スコア表示の作成
ブロックを何段積み上げたか表示するためのUIを作成します。
Hierarchyビューにて、右クリック → UI → Text を選択。
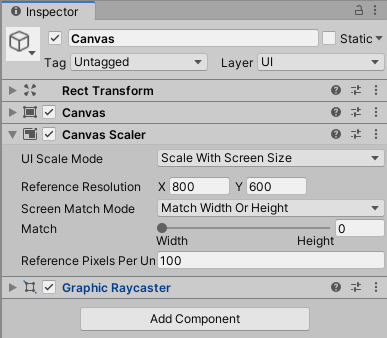
作成されたCanvasを選択し、Canvas Scalerの「UI Scale Mode」を「Scale With Screen Size」に変更します。

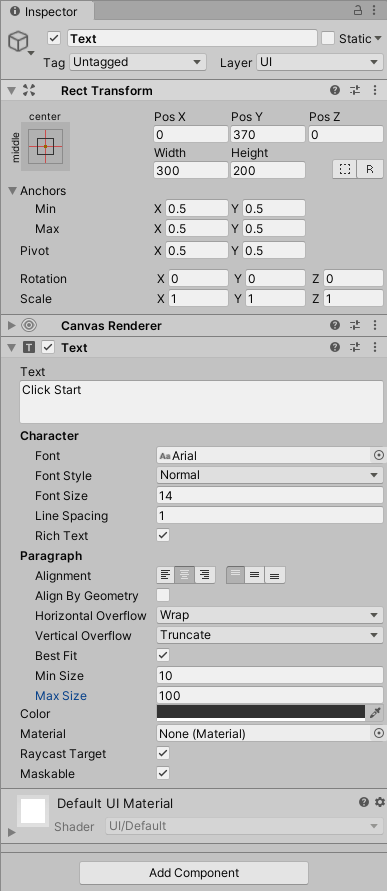
次にCanvasの子要素のTextを選択し、Rect Transform と Textコンポーネントの値を下図の様に設定します。

■2つ目以降のブロックの生成と、スコアをカウントする処理の作成
実際に積み上げたブロックをカウントする処理を作成します。
数えた数値を先ほど作成したUIに渡すことで、ゲーム画面に表示されるようになります。
追記箇所は以下の通りです。
・using UnityEngine.UI; を追加
・text変数、count変数の追加
・Start内でcountを1で初期化
・UIにカウントを表示を追加 (同コメント箇所を参照)
・Next()メソッドの作成
・Cubeが静止したら~のif内に、Next()の呼び出しを追加
抜けが無いように気をつけながらGameControllerに追記してみましょう。
最終的に以下のスクリプトになればOKです。
using UnityEngine;
using UnityEngine.UI;
public class GameController : MonoBehaviour {
public GameObject prefab;
public Material material;
public Text text;
private GameObject cube;
private bool isStart;
private int count;
void Start() {
isStart = false;
count = 1;
}
void Update() {
// 未スタート時、左クリックで開始
if (!isStart && Input.GetMouseButtonDown(0)) {
isStart = true;
// Cubeを生成
cube = Instantiate(prefab, transform.position, Quaternion.identity);
}
// スタートするまではUpdate内の次の処理に進ませない
if (!isStart) {
return;
}
// UIにカウントを表示
text.text = count.ToString();
// Cubeが静止したら
if (cube.GetComponent<Rigidbody>().IsSleeping()) {
// 色を変える
cube.GetComponent<Renderer>().material = material;
// 次のCubeを生成
Next();
}
}
void Next() {
count++;
// Spawnの位置を1上昇
transform.position
= new Vector3(transform.position.x, transform.position.y + 1, transform.position.z);
// 次のCubeを生成
cube = Instantiate(prefab, transform.position, Quaternion.identity);
}
}
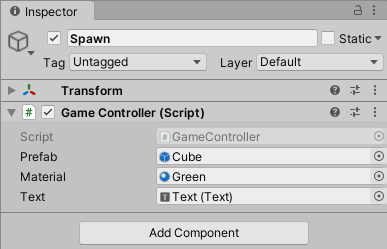
追記が済んだらSpawnオブジェクトを開き、public変数のTextに、UIのTextオブジェクトをドラッグ&ドロップでアタッチしましょう。

ここまで出来たら、以下が正しく動作するか確認してみましょう。
・ブロックを積んだタイミングで、2つ目以降のCubeが生成されること
・UIにカウントが表示されること
うまく動いたら次に進んでください。
■カメラの上昇
ブロックを3段積むごとにカメラが上昇する処理を作成します。
GameControllerのUpdate()内に以下の処理を追加しましょう。(全部書くと重複箇所が多いので、追記部分のみ表示します。)
void Update() {
/* ~省略~ */
// 3段おきに
if (count % 3 == 0) {
// カメラを上昇
Camera.main.transform.position
= Vector3.Lerp(Camera.main.transform.position,
new Vector3(Camera.main.transform.position.x, transform.position.y, Camera.main.transform.position.z),
Time.deltaTime);
}
}
記述したら再生して、3段積むごとにカメラが上昇することを確認してみましょう。
■ゲームオーバーとコンティニュー
最後に、ゲームオーバーの判定とコンティニューの処理を作成します。
今回ゲームオーバーの条件は、「最新のブロックがスタート地点(Y座標が0)よりも下に落下したら」としました。
コンティニューの処理はシーンを再ロードすることで実現しています。
GameControllerのUpdate()内に以下の処理を追加しましょう。(やはり全部書くと重複箇所が多いので、追記部分のみ表示します。)
using UnityEngine.SceneManagement;
/* ~省略~ */
void Update() {
/* ~省略~ */
// Cubeが高さ0以下まで落ちたらゲームオーバーとする
if (cube.transform.position.y < 0) {
// 左クリックでコンティニュー
if (Input.GetMouseButtonDown(0)) {
SceneManager.LoadScene("SampleScene");
}
}
}
LoadScene()の引数にはシーンファイルの名前を文字列で指定しています。
デフォルトのSampleSceneから名前を変更している場合は、自身の環境のシーン名を指定してください。
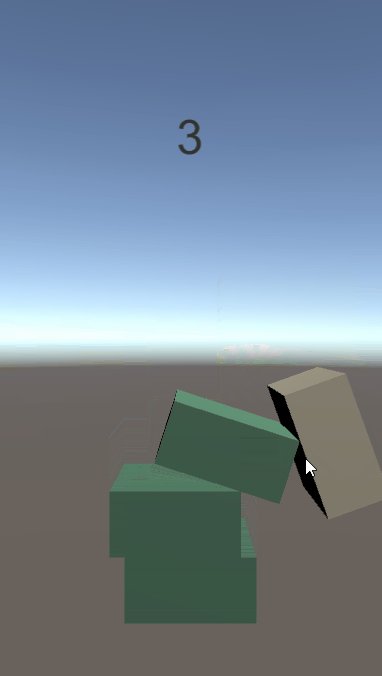
記述したら、ブロックが崩れて落下してしまった後に、左クリックでゲームが再スタートされることを確認しましょう。
■完成
以上で今回のブロック積みゲームは完成です。
改めて動作確認をして、一通り問題なく動作することを確認してみてください。
■作り込むなら…
高く積み上げたブロックが崩れるシーンが割と豪快だったので、崩れ始めたらカメラを引いて全体が見えると良さそう。




