1.はじめに
以前、AnimationClipの使用法について解説した記事を書きました。
【Unity連載】アニメーションの基礎
【Unity連載】アニメーションクリップの設定
今回はその続編ということで、複数のAnimationClipを組み合わせて使用する際に便利なAnimatorControllerについて解説していきたいと思います。
AnimatorControllerを使用すると以下のようなことが可能になります。
・歩いている途中で何らかのキーを入力すると攻撃モーションを実行する
・水中エリアでは自動的に泳ぐモーションに変化する
より一般化して言うと、アニメーション(AnimationClip)をある条件で切り替えることができます。
(「歩く」→(条件:スペースキー押下)→「攻撃する」、「歩く」→(条件:入水する)→「泳ぐ」)
今回は例として、以下のような単純な動作を実現してみましょう。
Spaceキーを押したタイミングでスライドアニメーションから回転アニメーションに切り替わる、というものです。

2.設定
■オブジェクトの作成
デフォルトのCubeオブジェクトを使用します。
パラメータは特に変更しなくて良いでしょう。
■横にスライドするアニメーションの作成
プロジェクトビューで右クリックして、Create > Animation でファイルを作成します。
名前は Slide にしておきましょう。
復習ですが、これがAnimationClipと呼ばれるファイルです。
作成が完了したら、先ほど作ったCubeにドラッグ&ドロップします。
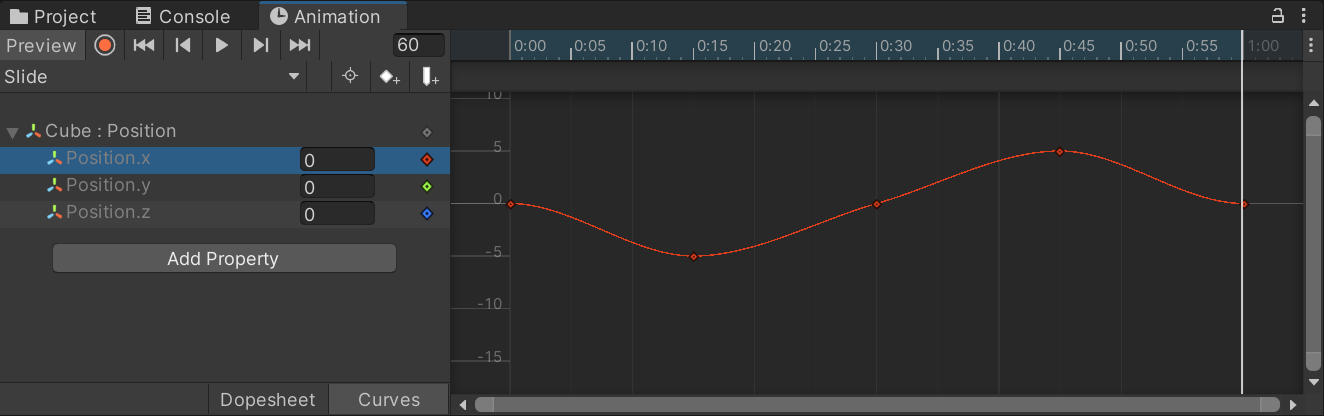
Animationビューで以下の通りに設定します。

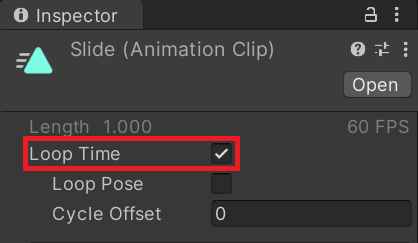
InspectorビューでLoop Timeにチェックを入れます。

■回転するアニメーションの作成
Animationビュー左上のドロップダウンからCreate New Clipを選択します。
ここからCubeオブジェクトに適用されるAnimationClipが作成できます。
名前は『Rotate』にしておきましょう。
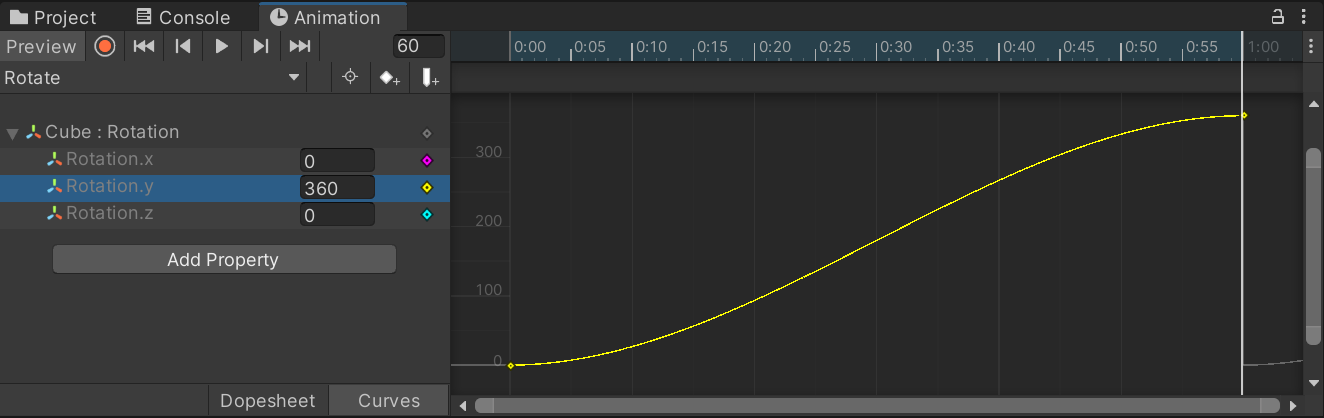
Animationビューで以下の通りに設定します。

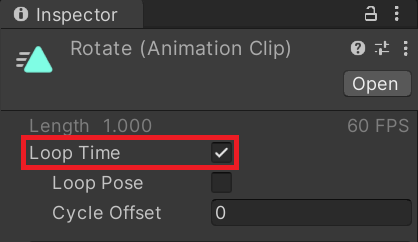
InspectorビューでLoop Timeにチェックを入れます。

■AnimatorControllerの設定
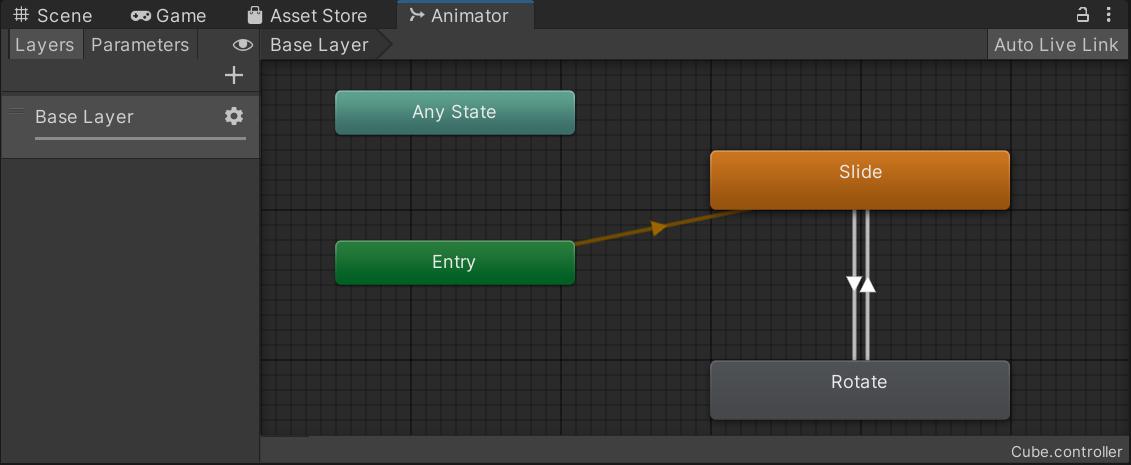
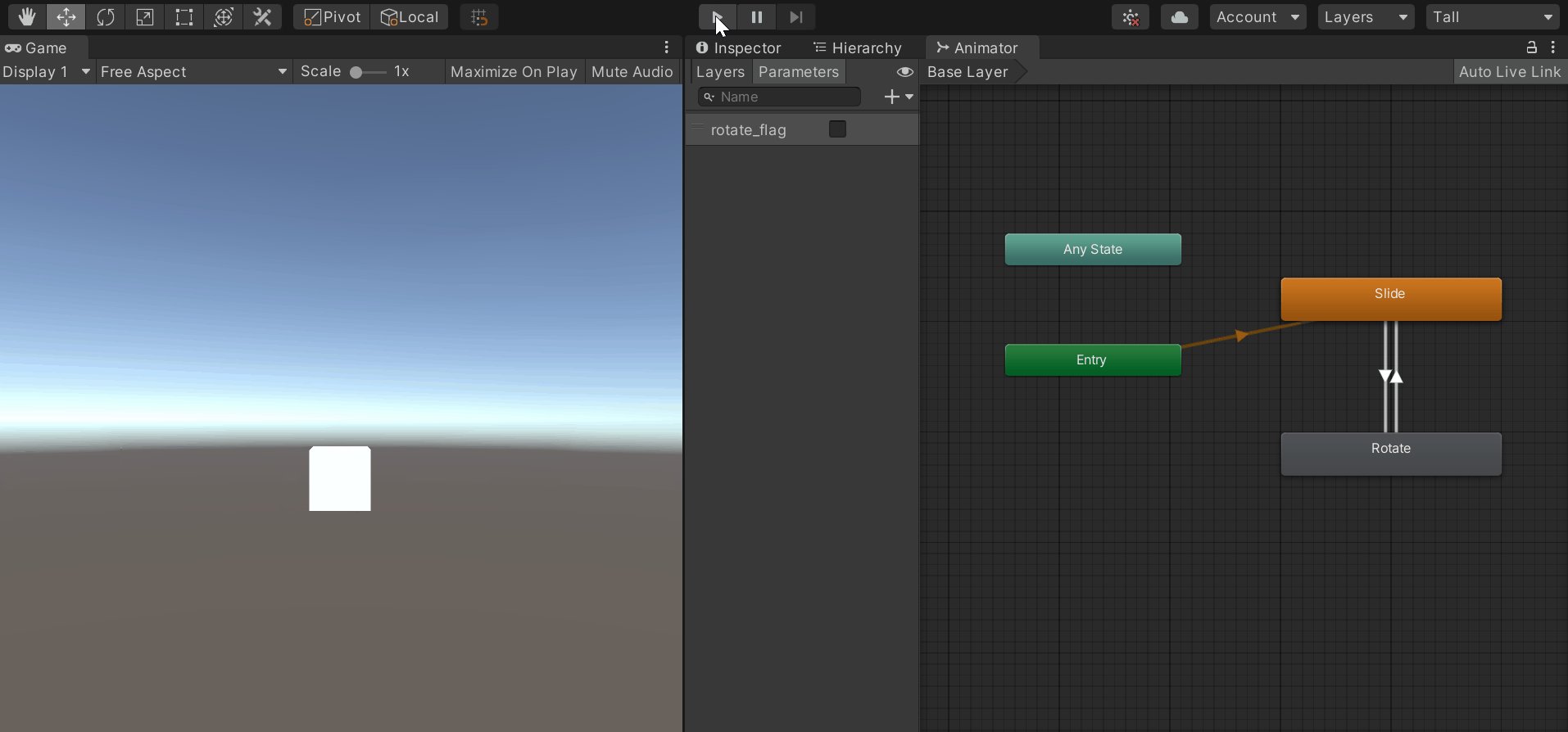
Window > Animation > Animator でAnimatorビューを開きます。
これがAnimatorControllerの設定画面になります。
Slide を右クリックしてMake Transitionを選択し、Rotate をクリックします。

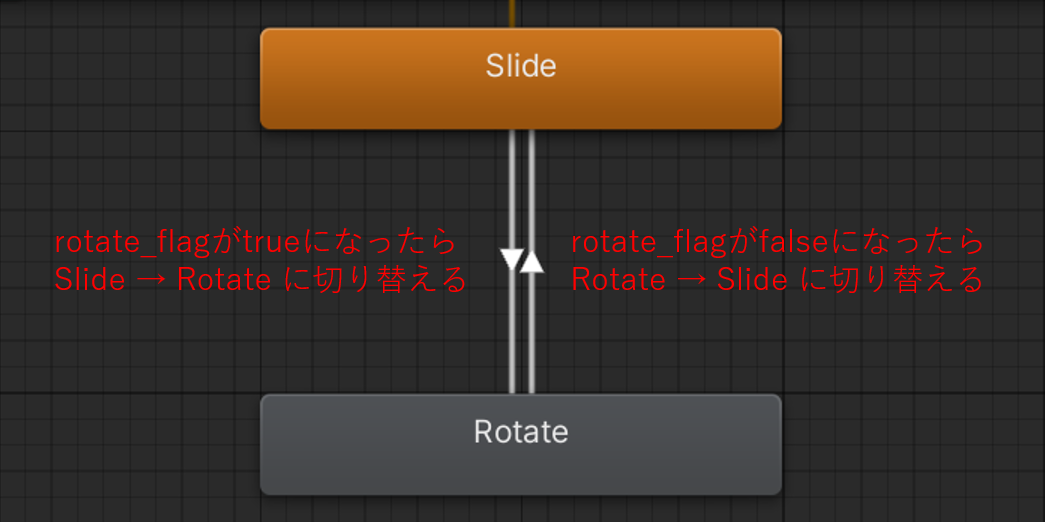
Slide → Rotate の矢印が作成されます。
同様に、Rotate を右クリックしてMake Transitionを選択し、Slide をクリックしてください。
Rotate → Slide の矢印が作成されます。
この矢印に遷移の条件を設定していくことになります。

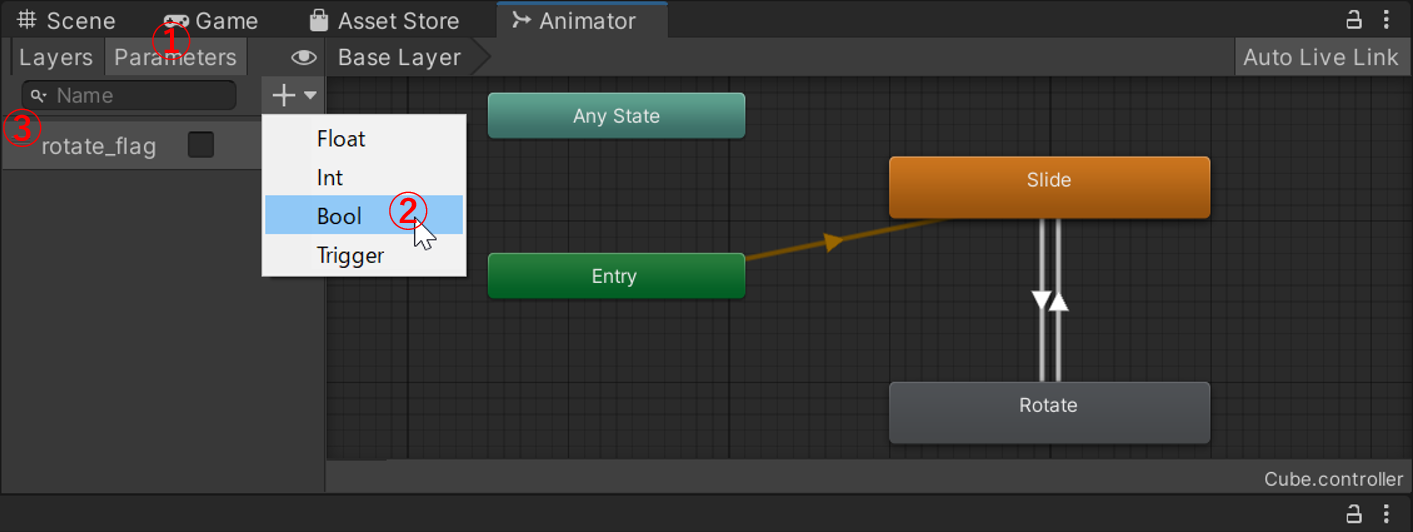
次に、Parametersタブを開き、+マーク > Bool を選択します。
名前は rotate_flag にしましょう。

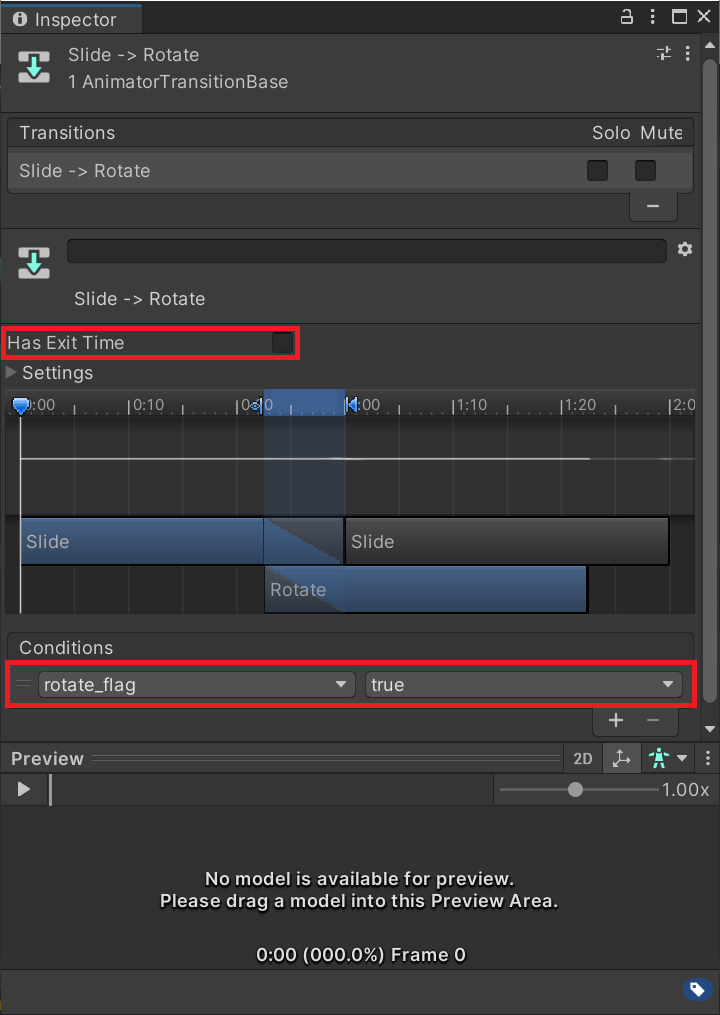
Slide → Rotate
Slide → Rotate を結ぶ矢印を選択します。
InspectorビューのConditionsの+マークをクリックします。
rotate_flag という項目が追加されますので、値をtrueに設定します。
Has Exit Timeのチェックも外しておきましょう。

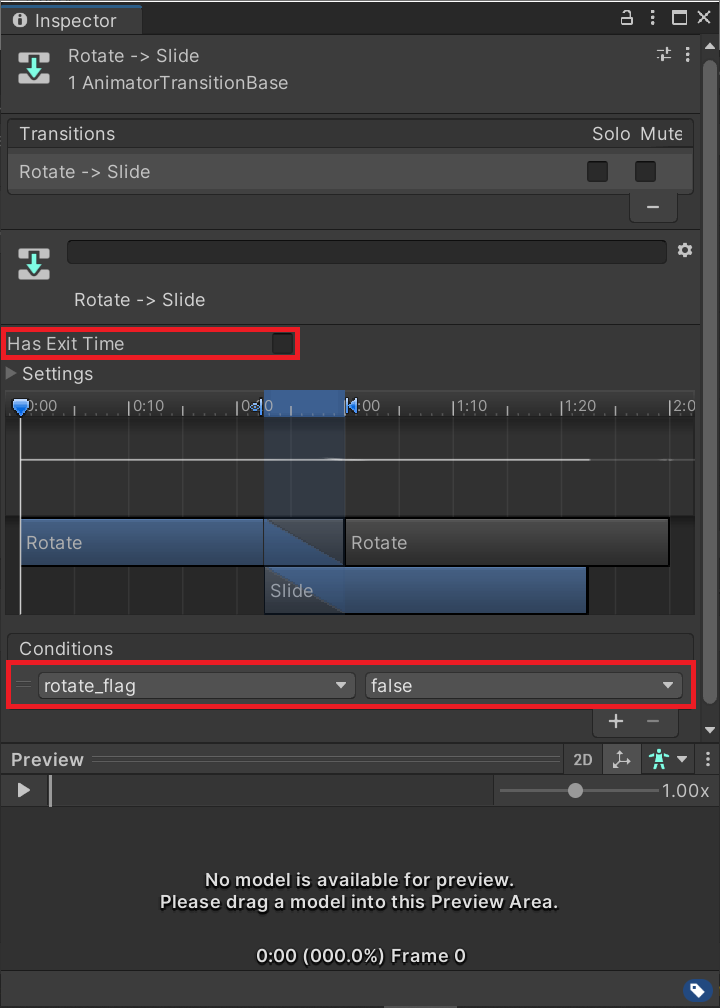
Rotate → Slide
Rotate → Slide を結ぶ矢印を選択します。
InspectorビューのConditionsの+マークをクリックします。
rotate_flag という項目が追加されますので、値をfalseに設定します。
Has Exit Timeのチェックも外しておきましょう。

ここで設定した rotate_flag がアニメーションを切り替える条件となります。

rotate_flag の値はスクリプトで制御します。
■スクリプトの設定
Cubeオブジェクトに以下のスクリプトを適用します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class cube : MonoBehaviour
{
Animator animator;
void Start()
{
// animatorコンポーネントを取得
animator = GetComponent<Animator>();
}
void Update()
{
// もしSpaceキーが押されたならば、
if (Input.GetKeyDown(KeyCode.Space))
{
// "rotate_flag"という名前のbool型変数の値を逆転(true→false,false→true)させる
animator.SetBool("rotate_flag", !animator.GetBool("rotate_flag"));
}
}
}
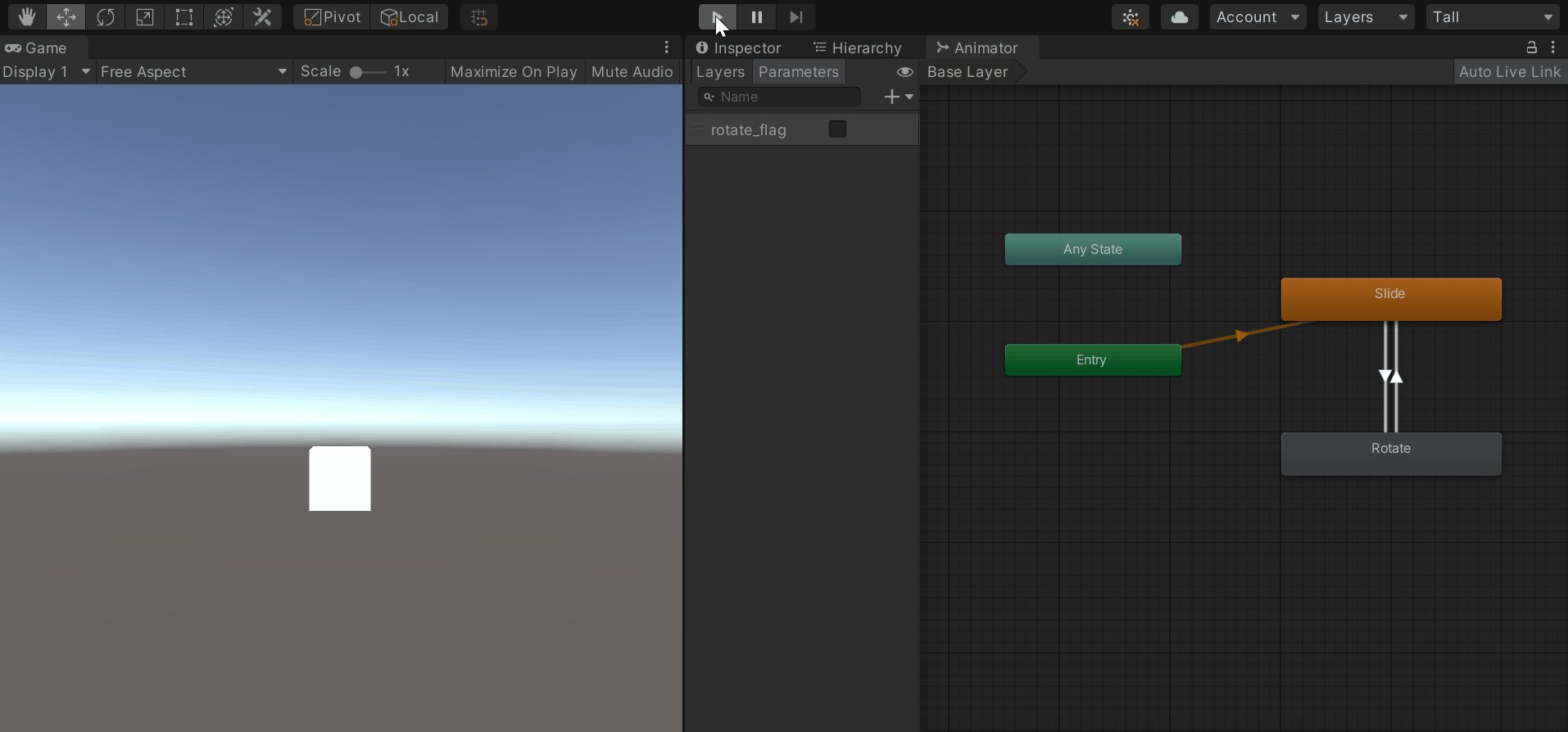
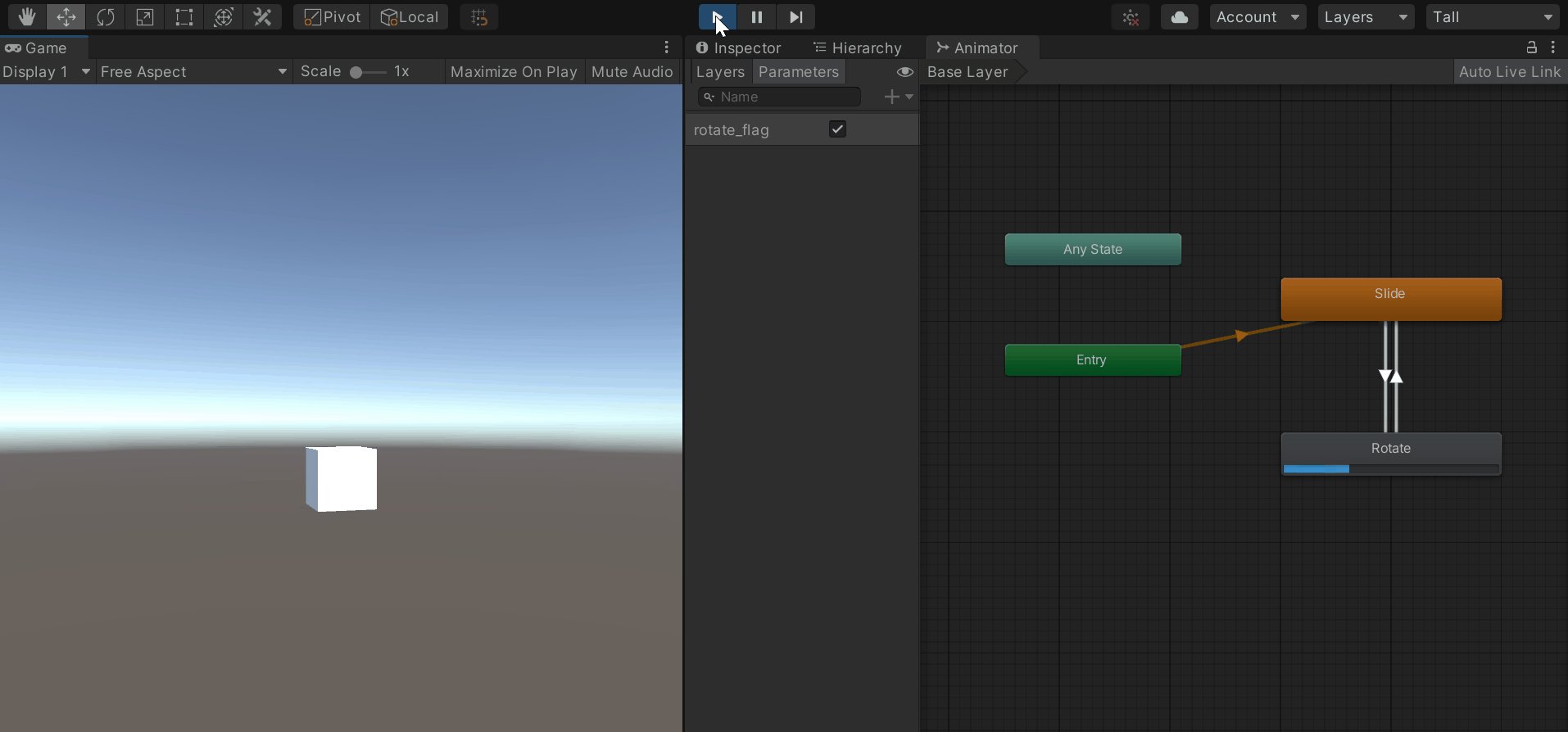
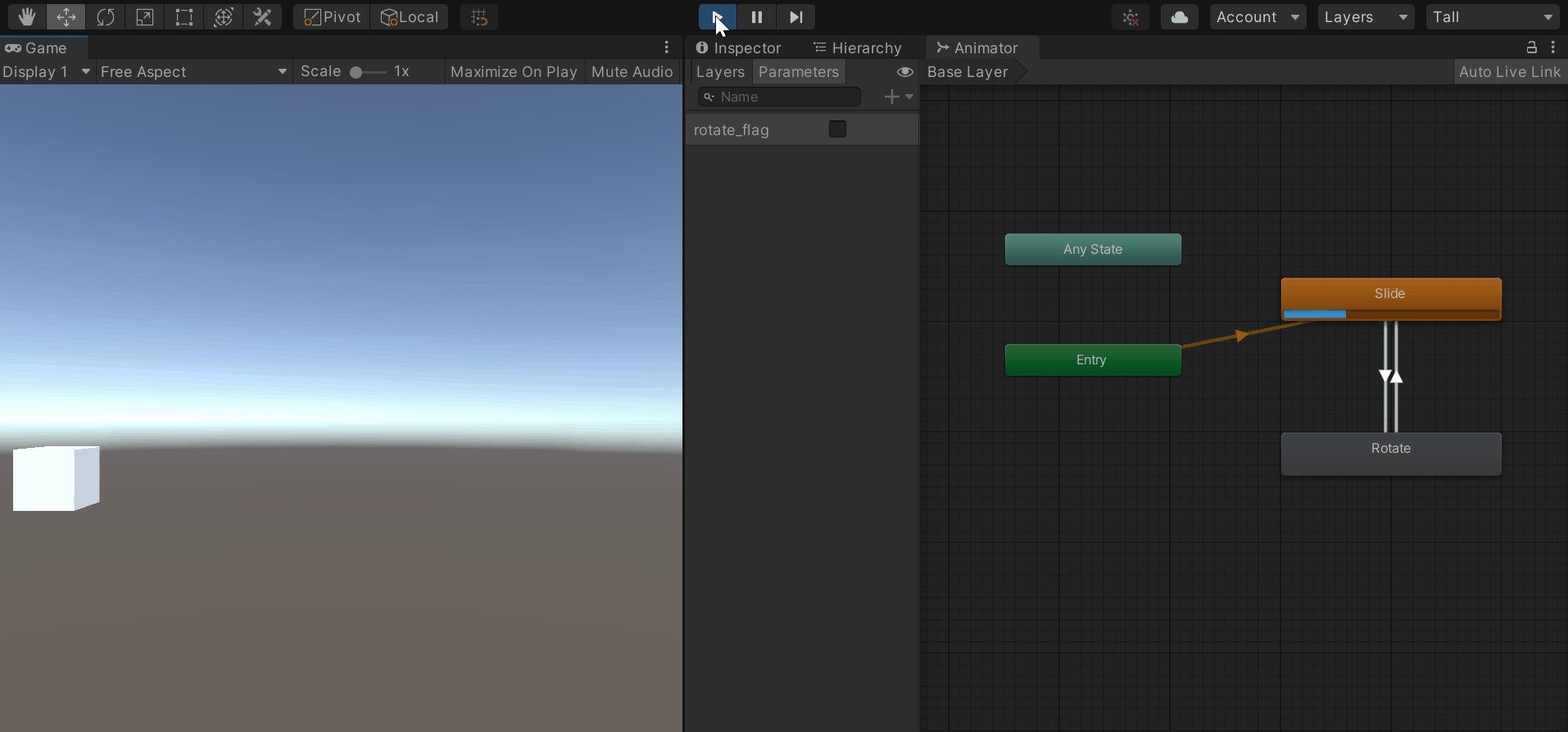
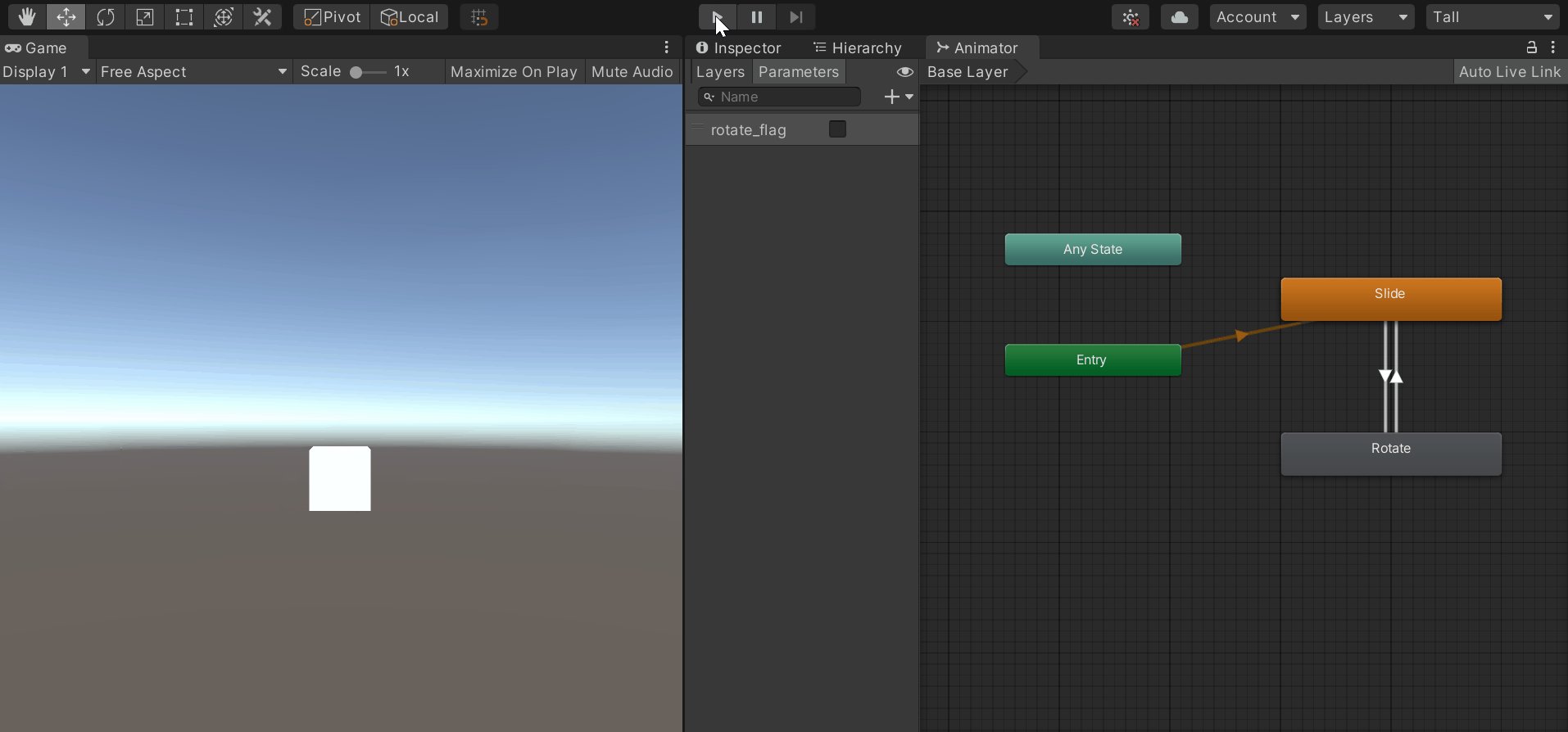
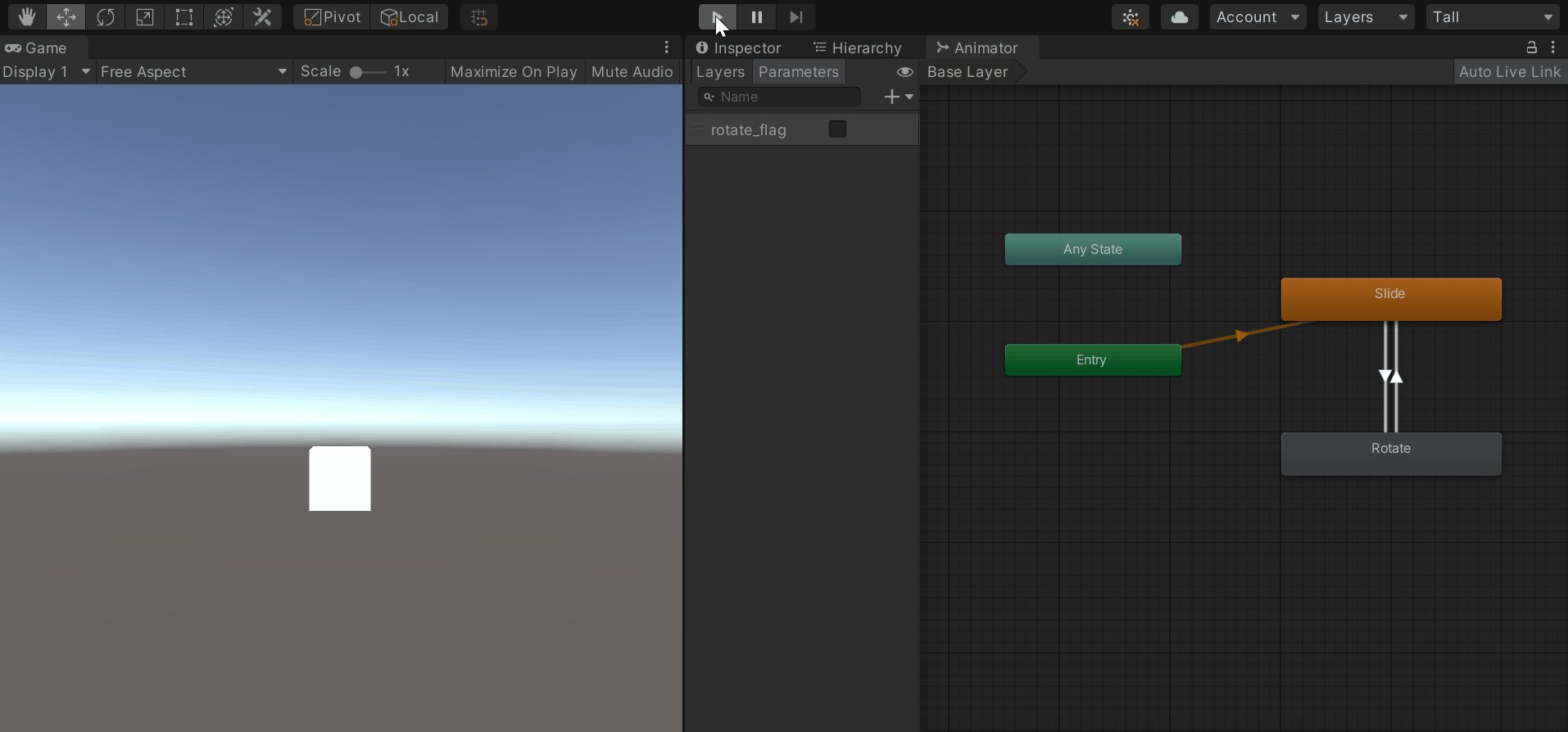
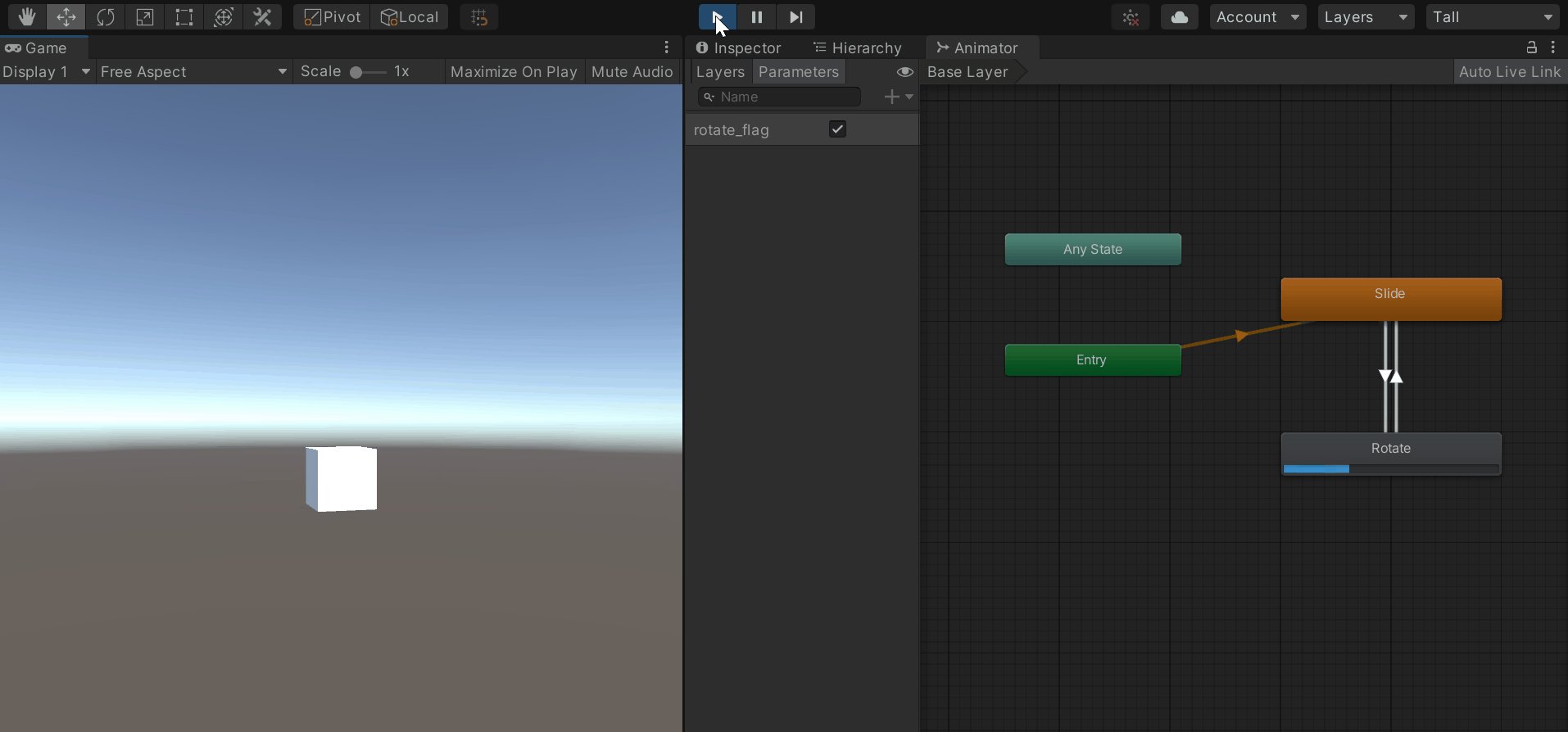
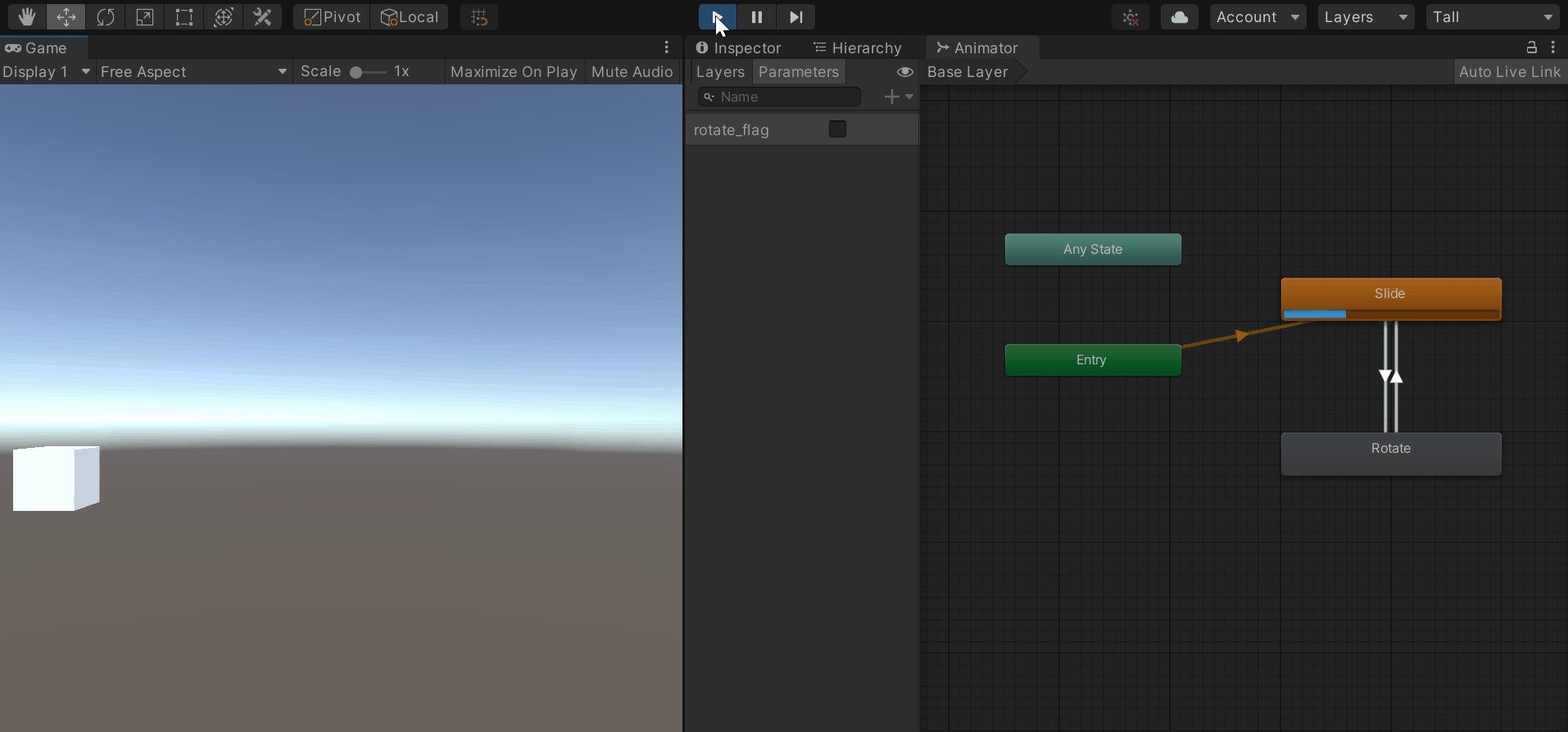
以上で設定は完了です。実際にゲームを動かしてみましょう。
最初に示した通り動きましたか?

3.おわりに
AnimatorControllerの基本的な使い方について解説していきました。
今回は Cube が Slide → Rotate に切り替わるという単純な例で実装しましたが、より実用的な例を試してみたい方は次の記事も読んでみて下さい。
【初心者Unity】スペースキーを押したらジャンプする2Dアニメーション
また、アニメーションの遷移の設定について、より詳細に学びたい方はこちらもご覧ください。
【初心者Unity】アニメーションの遷移を検証①【遷移条件】
【初心者Unity】アニメーションの遷移を検証②【ブレンド】
【初心者Unity】アニメーションの遷移を検証③【遷移の割り込み】




