小さな管理機能を作ってみよう 第31話
初心者向け、PHPプログラム構築講座です。
初心者といっても、PHPの勉強を少し行い、LAMP環境が自分で構築でき、少しアプリケーションを作成しているレベルを対象とします。
まったくの初心者の場合は、わからない部分が出てくると思います。
できるだけ細かく説明は入れていきますが、説明がわからない場合は、PHPやMySQLの初心者講座をご覧ください。
対象のスキルレベル
- LAMP環境の構築
- PHP言語が読める
- HTML, CSS, Javascriptが少しわかる
- Bootstrapのドキュメントをみて、HTMLが書ける
- Ajax(非同期通信)を利用したことがある
- SESSIONを利用したことがある
構築環境
- Windows10
- XAMPP(PHP7.3.2, MariaDB 10.1.38)
ユーザ管理実装
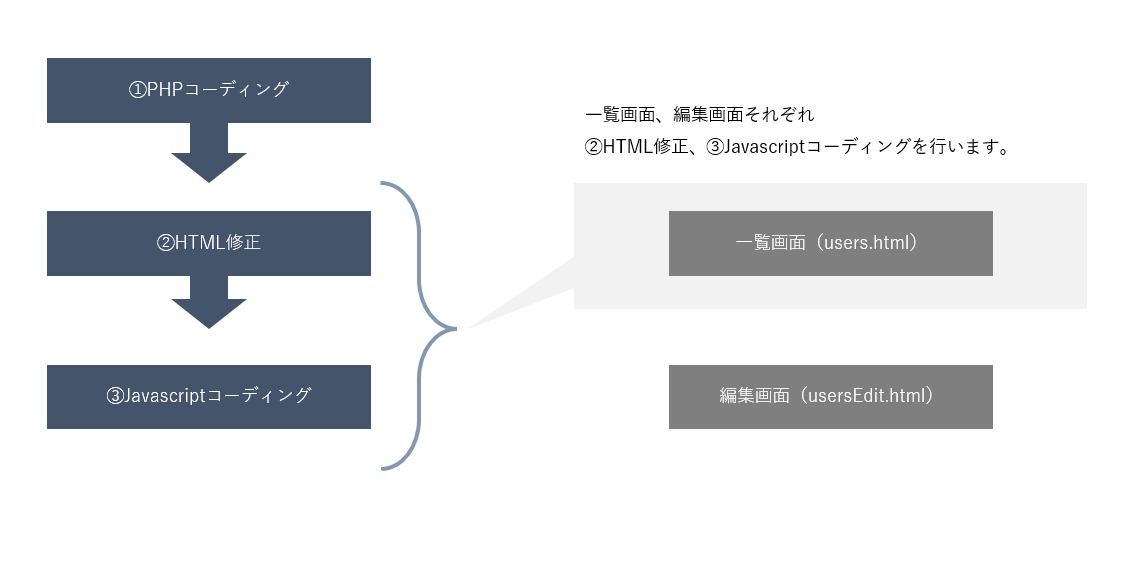
PHP側の実装が終了しましたので、HTMLの修正を始めていきます。
まずは、一覧画面から修正を行い、Javascriptの実装を行います。

users.htmlの修正
META要素の追加、ローディングの追加、テーブルの表示データの調整を行ってきます。
まずは、META要素の追加を行います。
<html lang="ja" >
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="process">
<meta name="method">
<title>ユーザ管理 | tech.pjin.jp</title>
<!– Bootstrap CSS –>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<!– Font Awesome CSS –>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous">
<!– Animate.css CSS –>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<!– Sawarabi Gothic –>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sawarabi+Gothic">
<!– DataTables 1.10.24 –>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.24/css/dataTables.bootstrap4.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.7.0/css/buttons.bootstrap4.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/responsive/2.2.7/css/responsive.dataTables.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/responsive/2.2.7/css/responsive.bootstrap4.min.css">
<link rel="stylesheet" href="assets/css/style.css" />
</head>
[/html]
続いて、ローディングマスクのHTMLを追加します。
<section class="loading d-flex justify-content-center align-items-center bg-light">
<div class="spinner shadow rounded d-flex justify-content-center align-items-center">
<p class="h4 text-secondary"><i class="fas fa-spinner fa-spin"></i> Loading…</p>
</div>
</section>
<header>
[/html]
最後にテーブル部分からテスト的に表示していた部分を削除します。
<section class="container-fluid">
<header>
<h1><i class="fas fa-id-card-alt"></i> ユーザ管理</h1>
</header>
<div class="row">
<div class="col buttons">
</div>
<div class="col d-flex justify-content-end">
<button class="btn btn-success"><i class="fas fa-plus-square"></i> 新規登録</button>
</div>
</div>
<div class="mt-3"></div>
<table id="users" class="table dt-responsive nowrap" style="width:100%">
<thead>
<tr>
<th>#</th>
<th>名前</th>
<th>メールアドレス</th>
<th>電話番号</th>
<th>所属部署</th>
<th>操作</th>
</tr>
</thead>
</table>
</section>
</main>
[/html]
一覧のHTML修正は、これで終了になります。次回はJavascriptの実装を行っていきます。




