▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
はじめに
今回は前回に引き続き、↓のゲームを作っていきます。
前回、ようやくBlock6個が完成しました。
これにてゲーム完成!と言いたいところですが、やはり、よりゲームらしい機能を追加したいですよね?
ということで今回から数回をかけて、ゲームをクリアした時に画面に現れる「Game Clear」の文字とゲームオーバーの時に画面に現れる「Game Over」の文字を追加しましょう!
画面に文字を表示するには?
今回、画面に「Game Clear」と「Game Over」を表示させたいわけですが、これは要するにゲームの画面に文字を表示する技術が必要になります。
これまでゲームの画面にオブジェクトを配置することはやってきましたが、文字を表示するのは初めてですよね?
ということでその技術から説明していきます。
画面に文字を表示するには、「Canvas」を使います。
Canvasは、今回のテキストやボタン等、ユーザーが目にしたり入力したりする、いわゆるUI(User Interface)を配置するための透明な画用紙の様なものになります。Canvasが無いとこれらのUIは配置することができません。
それでは早速HierarchyにCanvasを追加しましょう!
追加方法はとても簡単で、何かしらのUIをHierarchyに追加すれば自動的にCanvasも追加されます。
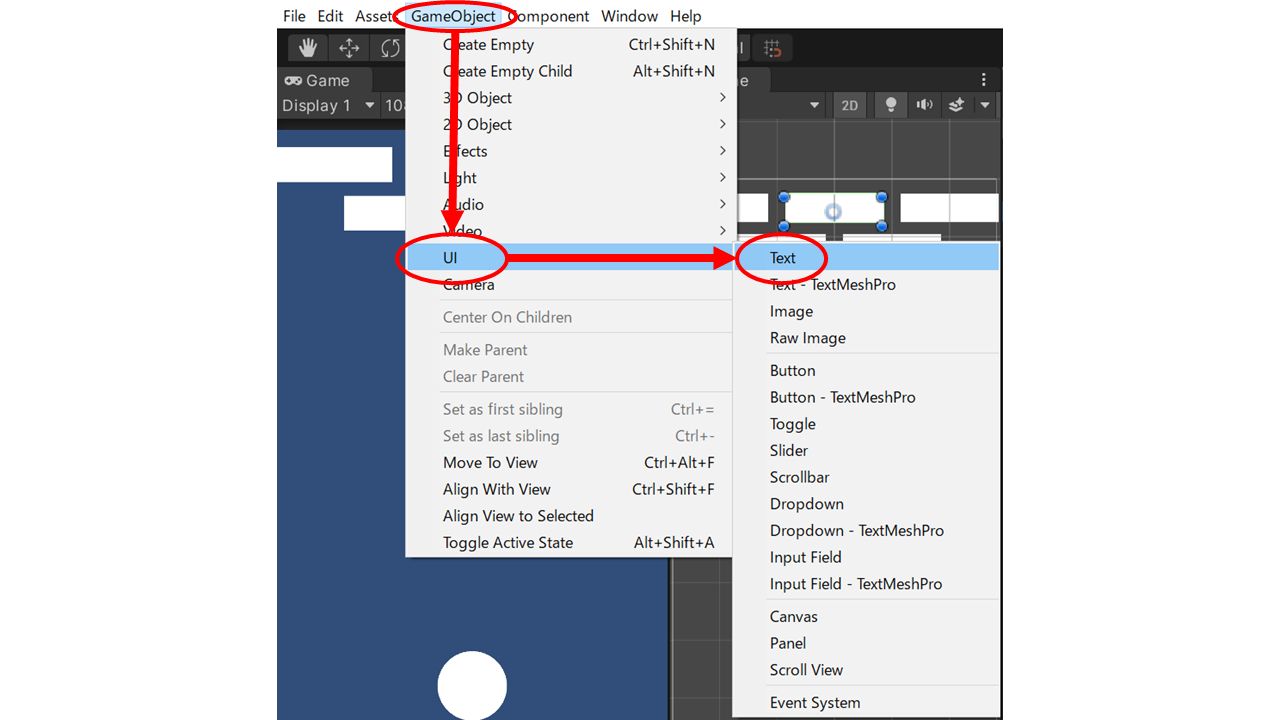
今回はゲーム画面上に文字を、つまりテキストを追加したいので、上のメニューバーから「GameObject→UI→Text」で追加しましょう。
いかがでしょうか?↓の様にCanvasとTextが追加されたのではないでしょうか?
Canvasで文字を書こう!
CanvasとTextの追加が上手くいったところで早速文字を書いていきましょう。
文字を書くのは意外と簡単!
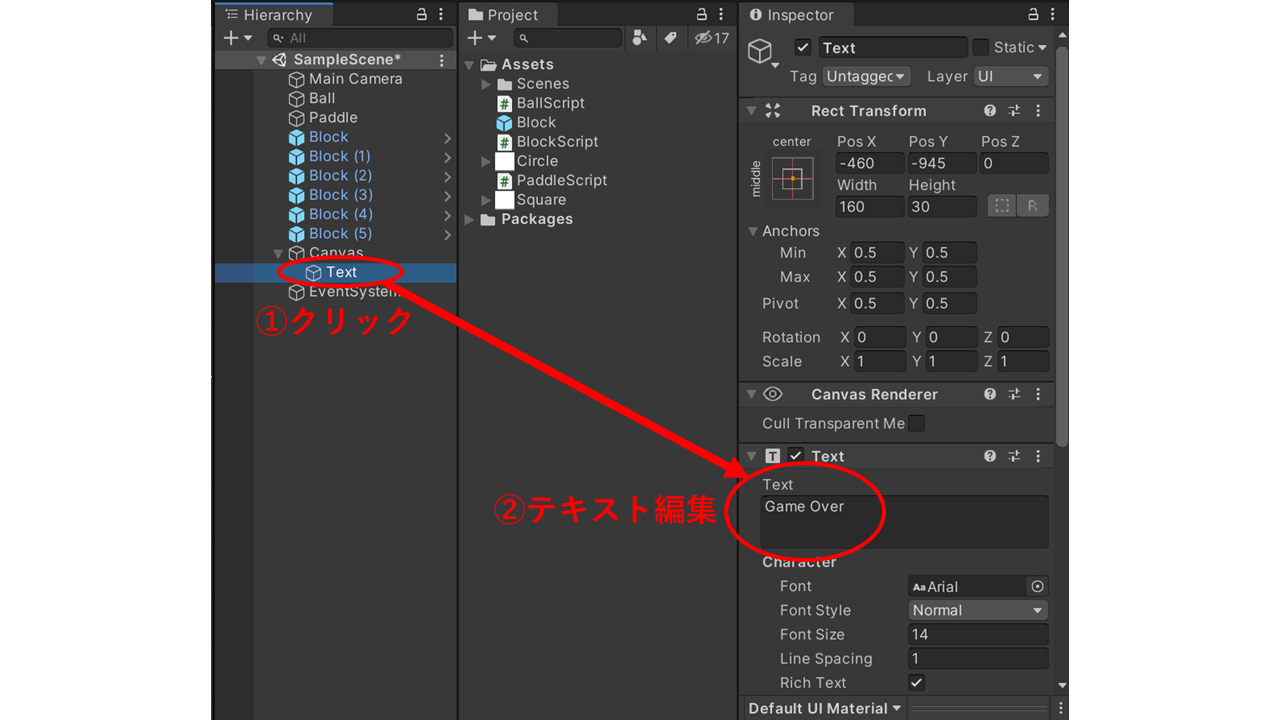
Textオブジェクトを選択し、Inspecter上のTextコンポーネントに文字を書けばオッケーです。今回は「Game Over」と書いておきましょう。
書いたところでゲーム画面を見てみると。。。おや、何やら反映されていなさそうですね。。。
しかしこれは見えていないだけでしっかり反映はされています。
反映されていないように見えてしまう理由として考えられるのは、文字の位置と文字の大きさ、更には文字の入るBoxの大きさです。
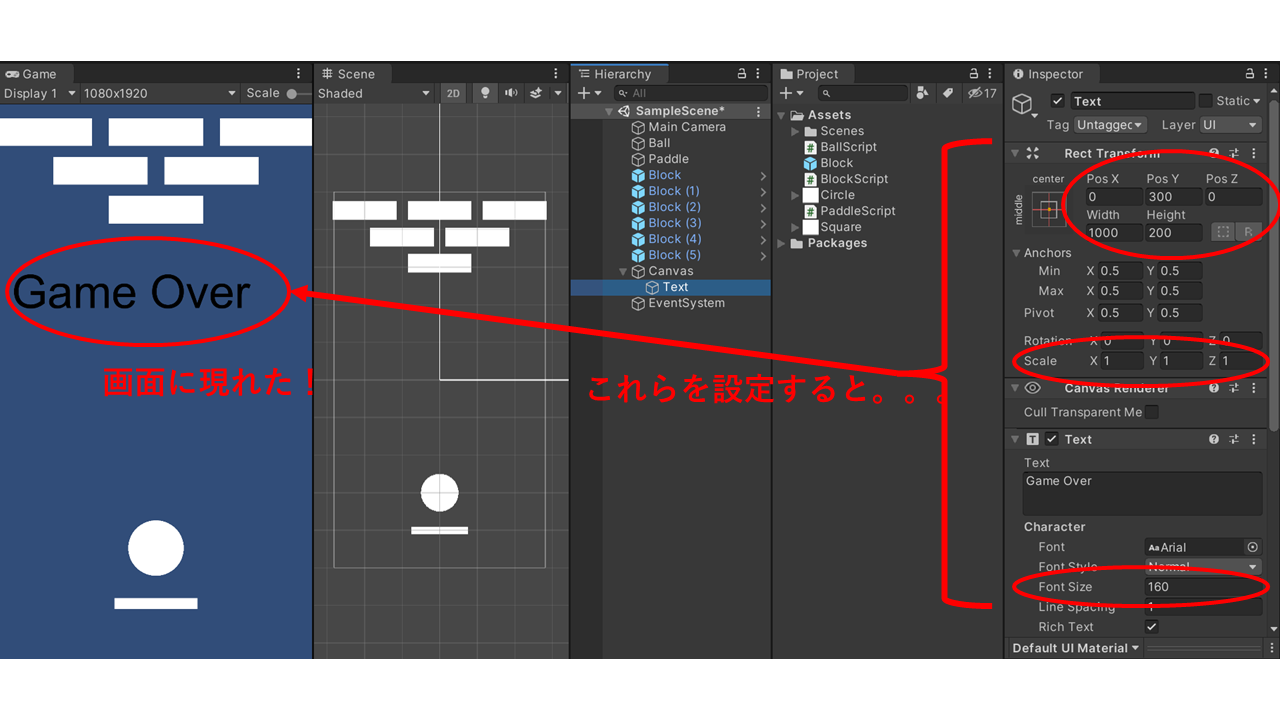
これらをそれぞれ↓の表の様に変更すると。。。
| Pos X | Pos Y | Pos Z | Width | Height | Font Size |
|---|---|---|---|---|---|
| 0 | 300 | 0 | 1000 | 200 | 160 |
いかがでしょうか?↓の様に現れたのではないでしょうか?
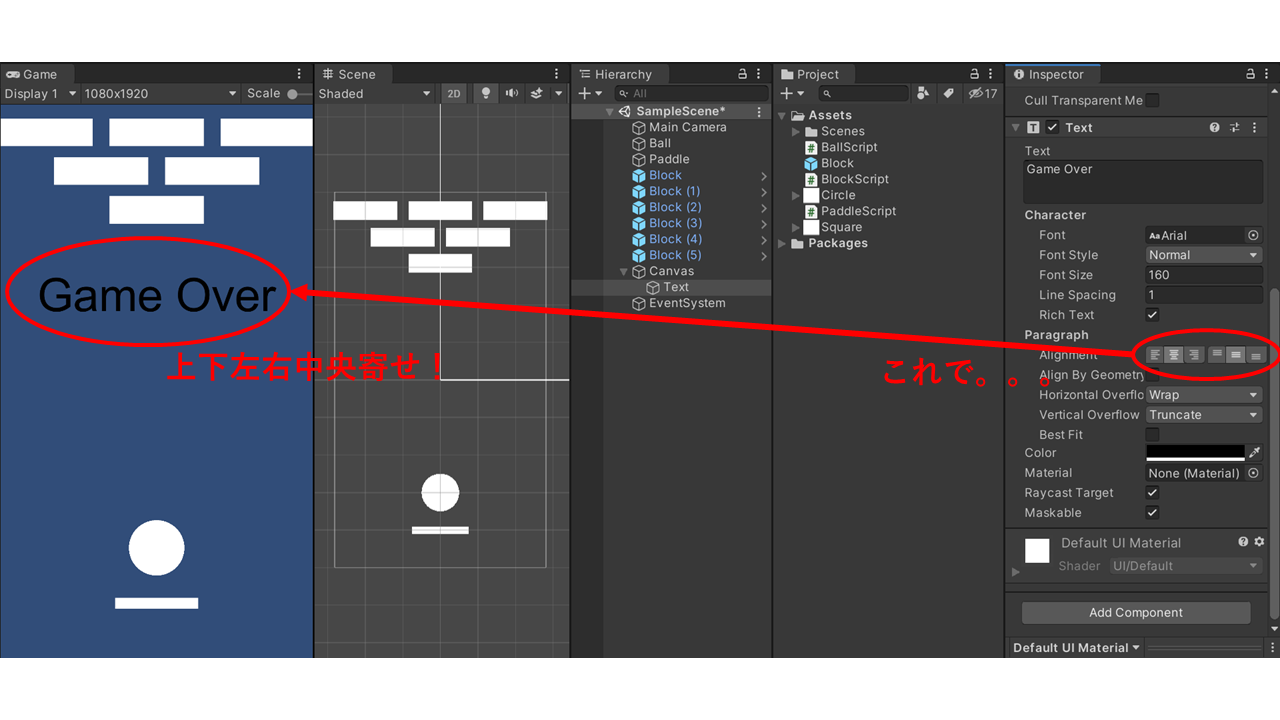
次に、文字が左に寄ってしまっているのを↓の様に調整しましょう。
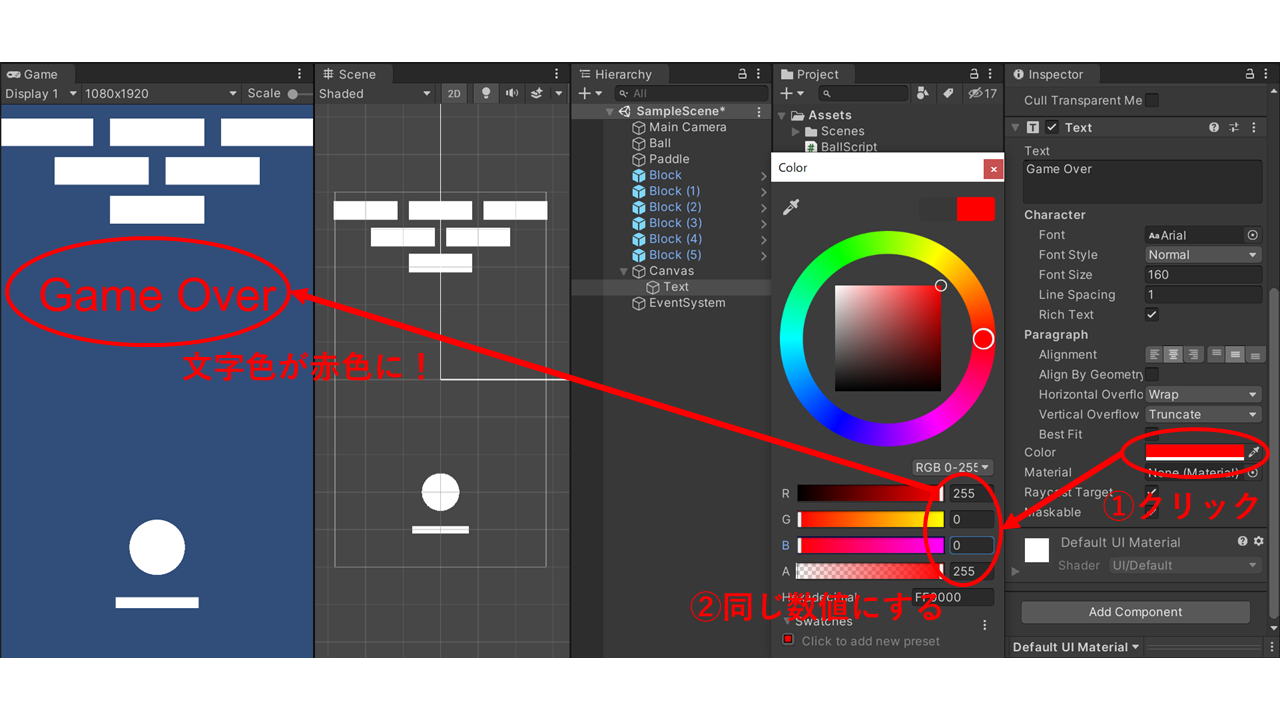
次に、色が背景と同化していて見にくいので文字の色を変更してみましょう。
色は。。。GameOverっぽく赤でいきましょう!
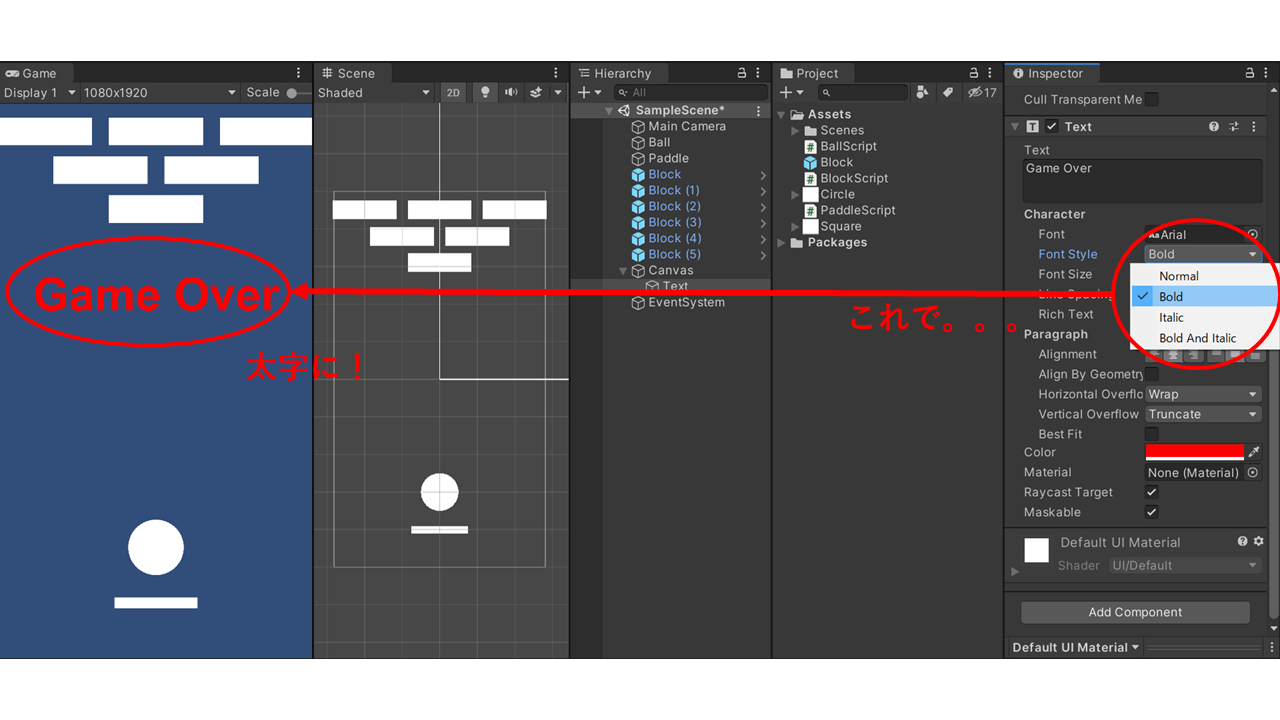
最後に、これはおまけですが文字をより目立たせるために太文字にしましょう。
おわりに
少々キリが悪いですが今回はこれで終わり!
今は画面に「GameOver」の文字が常に出ている状態かと思います。。。
本来はこれ、「GameOverの時」に出てくるべきですよね。
ということで次回は、この文字が出てくるタイミングを制御します!
乞うご期待!