▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
はじめに
今回は前回に引き続き、↓のゲームを作っていきます。
前回まででBall、Paddle、Blockが完成し、役者が全て出そろいました。
これにて完成!と言いたいところですが、このままでは何だか画面が寂しいですよね?
Blockを破壊していくゲームなのにBlockが1つしかない。。。
ということで今回はこのBlockを増やしていきましょう!
ただ、Blockを増やすに当たって、またSquareから大きさを指定してScript追加してColliderつけて、、、とBlockの数の分やっていくのは非常に効率が悪いです。
そこで今回はUnityの「Prefab(プレハブ)」という機能を使って効率よく追加していきましょう。
Prefab(プレハブ)とは?
Blockを追加する前にまずは今回利用する技術である「Prefab(プレハブ)」について少し触れておきます。もうそんなの知ってるよ!と言う方は読み飛ばしていただいて大丈夫です。
Prefabとは簡単に言うと何度でも利用可能なゲームオブジェクトのことです。今回で言えば、BlockというゲームオブジェクトをPrefab化することでこのBlockをゲーム上で何度も利用することができます。今回はこの技術を使うことでなんとBlockを複製することができるんですね。
で?複製できるとどんないいことがあるの?と思われた方もいらっしゃるかと思います。そこで、Prefab化しなかった場合と、した場合とを比べて考えてみましょう。Prefab化しなかった場合、必要なBlockの個数分、前回までの3段回のプロセスを繰り返すことになります。例えばBlockが12個必要な場合、「Squareを配置→名前・Position・Scaleの変更→Scriptのアタッチ→Colliderのアタッチ」という作業を12回繰り返すということになります。。。まあまあ面倒くさいですよね(笑)
これに対してPrefab化した場合、「Squareを配置→名前・Position・Scaleの変更→Scriptのアタッチ→Colliderのアタッチ」という作業を施したBlockを1個だけ作ってPrefab化さえしてしまえばこれらのプロパティやコンポーネントを持ったBlockをそのまま12個分複製することができるのです!今回のケースにしても時間にして30分程度は時短できそうですね。
Prefab化してみよう!
Prefabの意味やメリットをご理解いただけたところで早速、前回までで作成したBlockをPrefab化してみましょう!
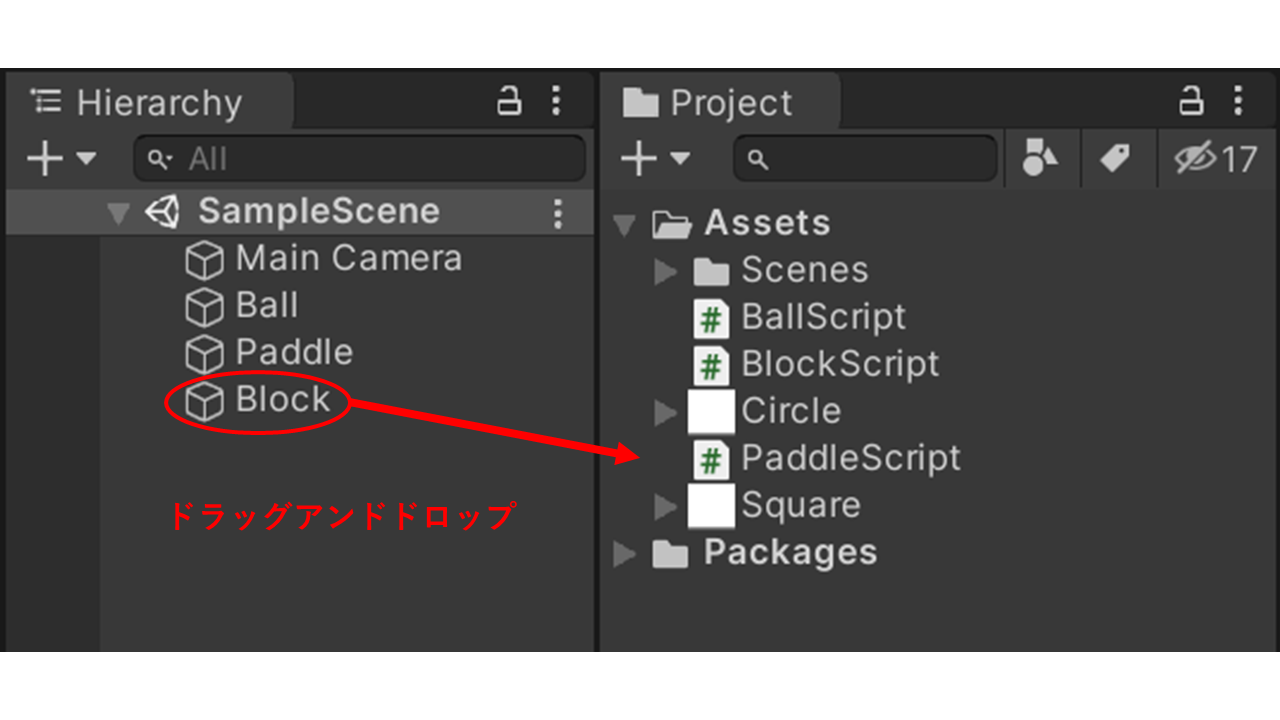
ここまで少々丁寧に解説してきましたが、実はPrefab化の手順自体はメチャクチャ簡単です。Hierarchy上にあるPrefab化したいアセットをProject上にドラックアンドドロップする。これだけ!
今回のBlockで言うと、Hierarchy上のBlockをProject上にドラックアンドドロップすればオッケーです。
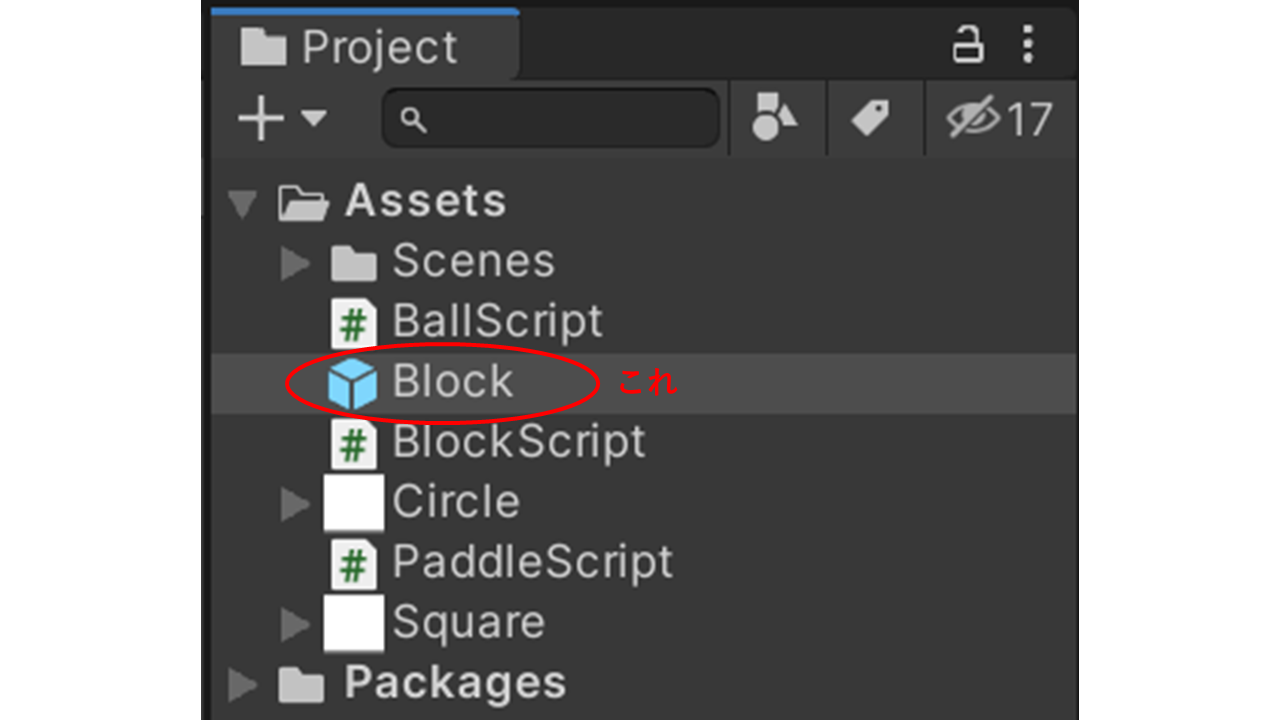
ドラックアンドドロップをするとProject上に青色のアイコンができたかと思います。これがBlockのPrefabです!
PrefabからBlockを複製しよう!
さあ、これで複製の元となるBlockのPrefabが完成しました。次にどんどん複製していきましょう!複製方法もメチャクチャ簡単です!さっきの逆。Project上の複製したいPrefabをHierarchy上にどんどんドラックアンドドロップしていくだけ!今回で言うと、Project上のBlockをHierarchy上にドラックアンドドロップしていきます。
今回はBlockを6個使おうかと思うので、既に置いてあるBlockに加えて残り5個分ドラックアンドドロップしましょう!すると下の様になるかと思います。
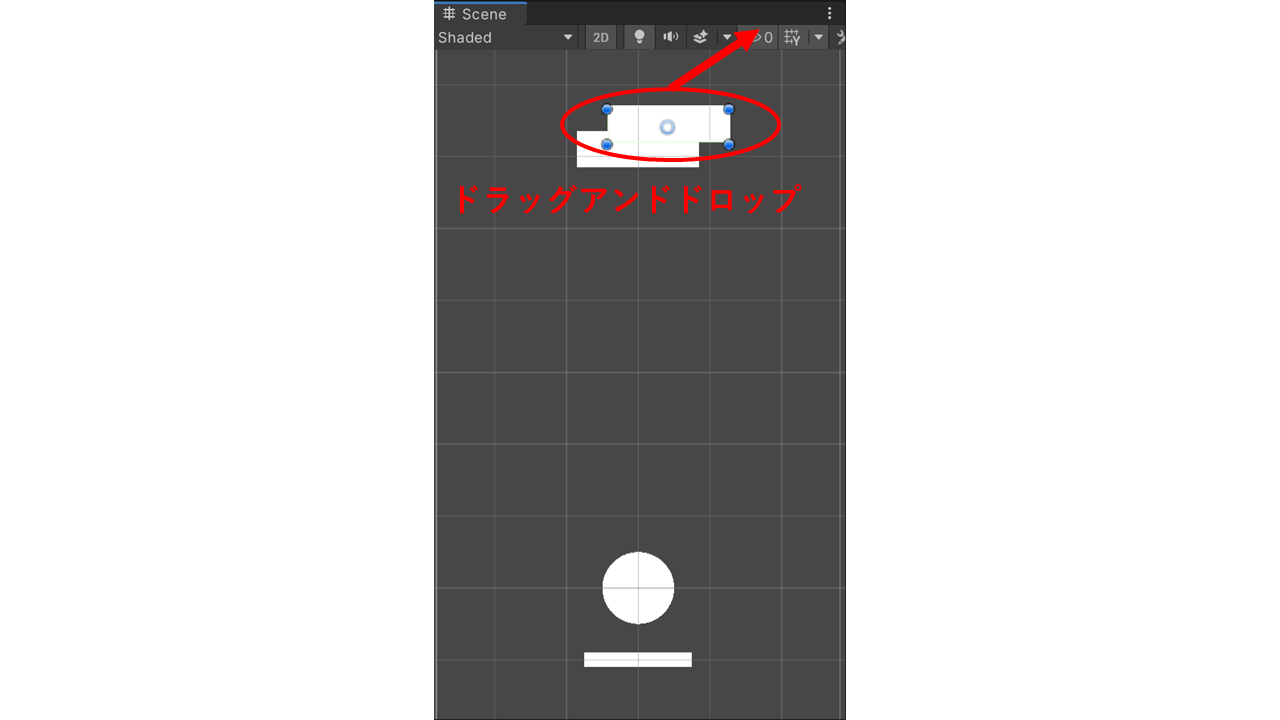
あれ?Hierarchy上では増えてるけどGame、Scene上では増えてなくない?と思った方多いのではないでしょうか?なぜGame、Scene上では増えていないのか考えてみてください。
。。。気づきましたでしょうか?そうです、これはPrefabの性質によるものなのです。もう一度Prefabの性質を思い出してみましょう。「Prefabはプロパティやコンポーネントをそのままで複製することができます。」ここで重要なのは「プロパティ」を引き継ぐことができるという点です。プロパティとは例えば、コンポーネント「Transform」の「Position」が挙げられますね。Positionはオブジェクトの位置を指定することができるプロパティですね。これが元のオブジェクトと全く同じ数値で複製されるわけですから。。。もうお分かりですね?複製した全てのオブジェクトがみんな同一座標にいる、つまり重なってしまっているから1つに見えているんですね。その証拠にScene上のBlockを適当な場所にドラックアンドドロップすると。。。こんな感じで下に重なっていたBlockが見えるかと思います。
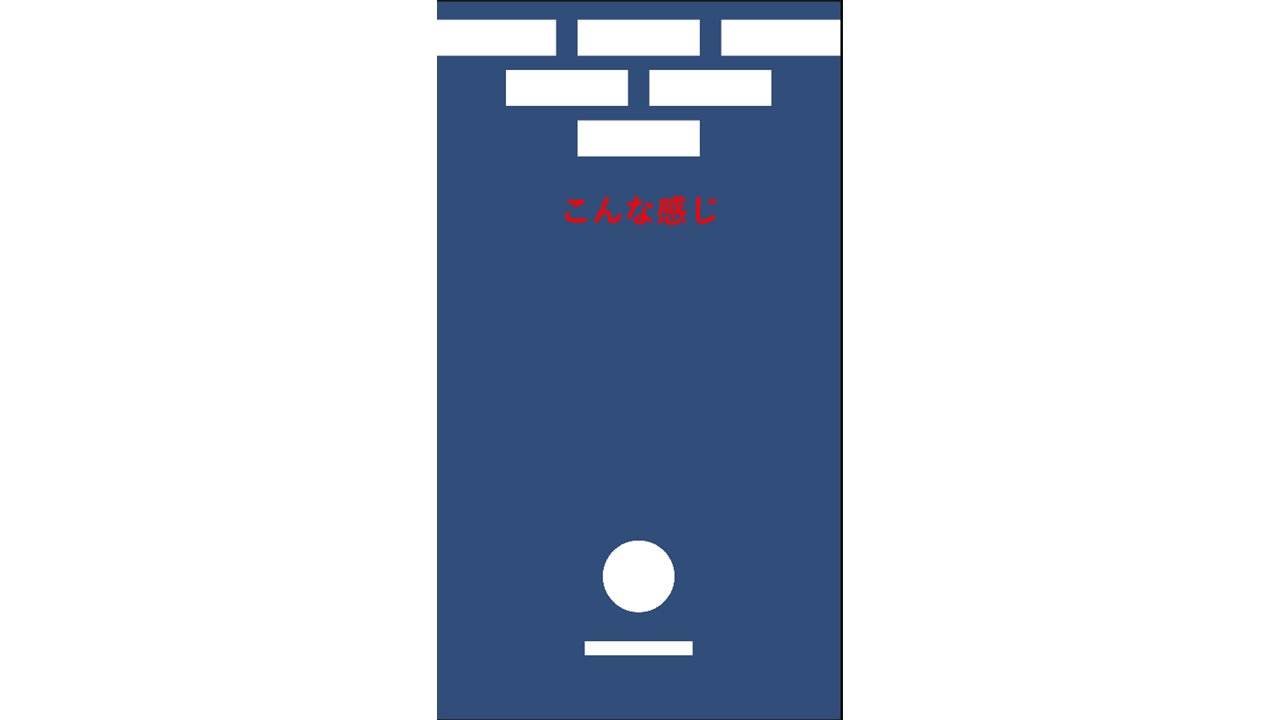
それではこれらのBlockを一枚一枚(?)、Positionを操作して配置してみましょう。今回はこんな感じに配置しようかと思っています。
私は↓の表の様にPositionを操作しました。ご参考までに。。。
| x | y | z | |
|---|---|---|---|
| block | 0 | 4.5 | 0 |
| block(1) | 2 | 4.5 | 0 |
| block(2) | -2 | 4.5 | 0 |
| block(3) | 1 | 3.8 | 0 |
| block(4) | -1 | 3.8 | 0 |
| block(5) | 0 | 3.1 | 0 |
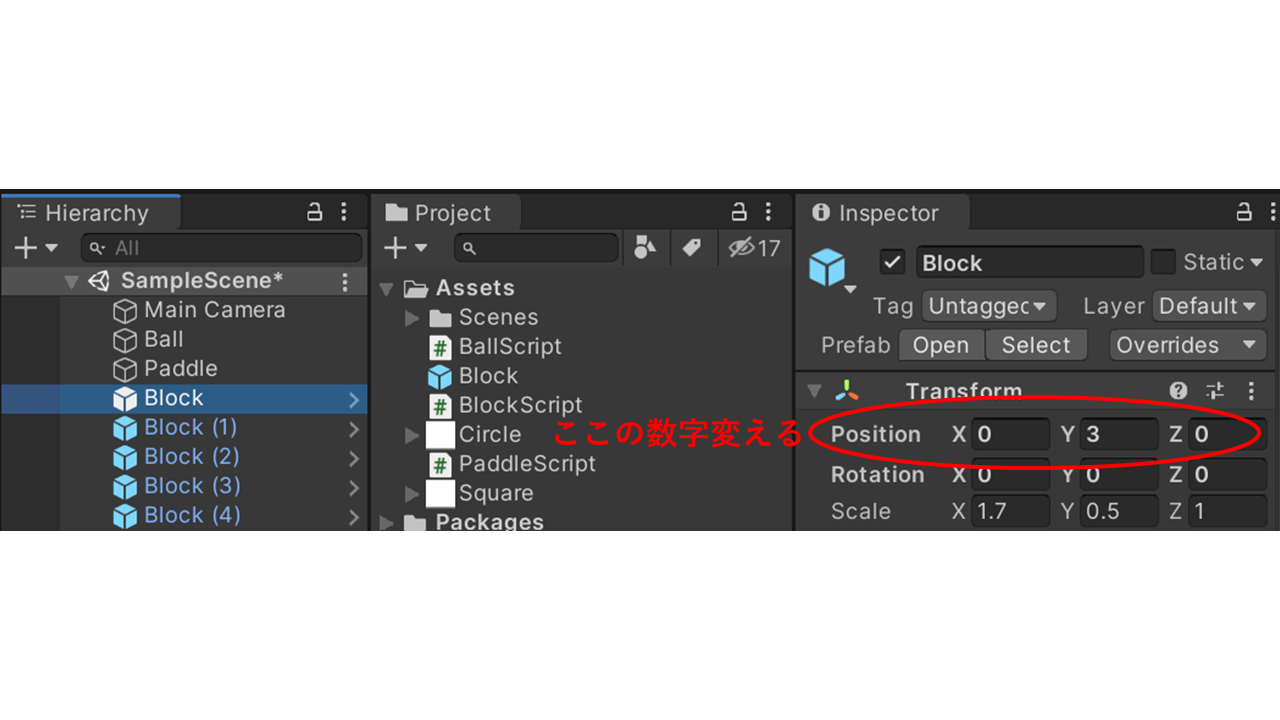
また、Positionの編集方法は↓の様になります。
おわりに
これにて無事、6つのBlockを配置することができました。
ただ、このままプレイすると変なことが起こるかと思います。
次回はそのバグから話を始め、解消していきたいと思います。
乞うご期待!