▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
はじめに
今回は前回に引き続き、↓のゲームを作っていきます。
今回は前回作成した「Paddle」をプログラミングで動かしましょう!
第3段階:Paddleを作成しよう!(2)
Ballの時同様にPaddleの動きもC#で制御します。C#の画面への行き方はBallと同様ですが、あくまで今回はPaddle用のスクリプトを作成し、Paddleにくっつけるということを意識して手順を見ていきましょう。
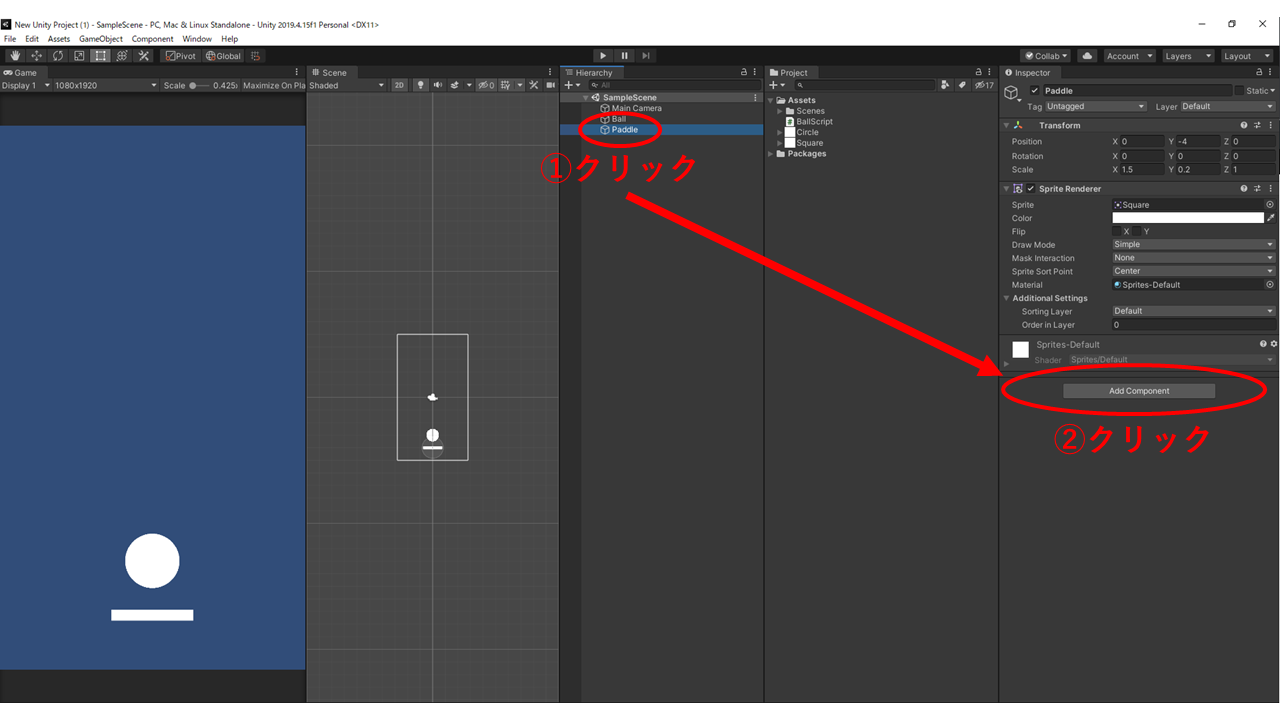
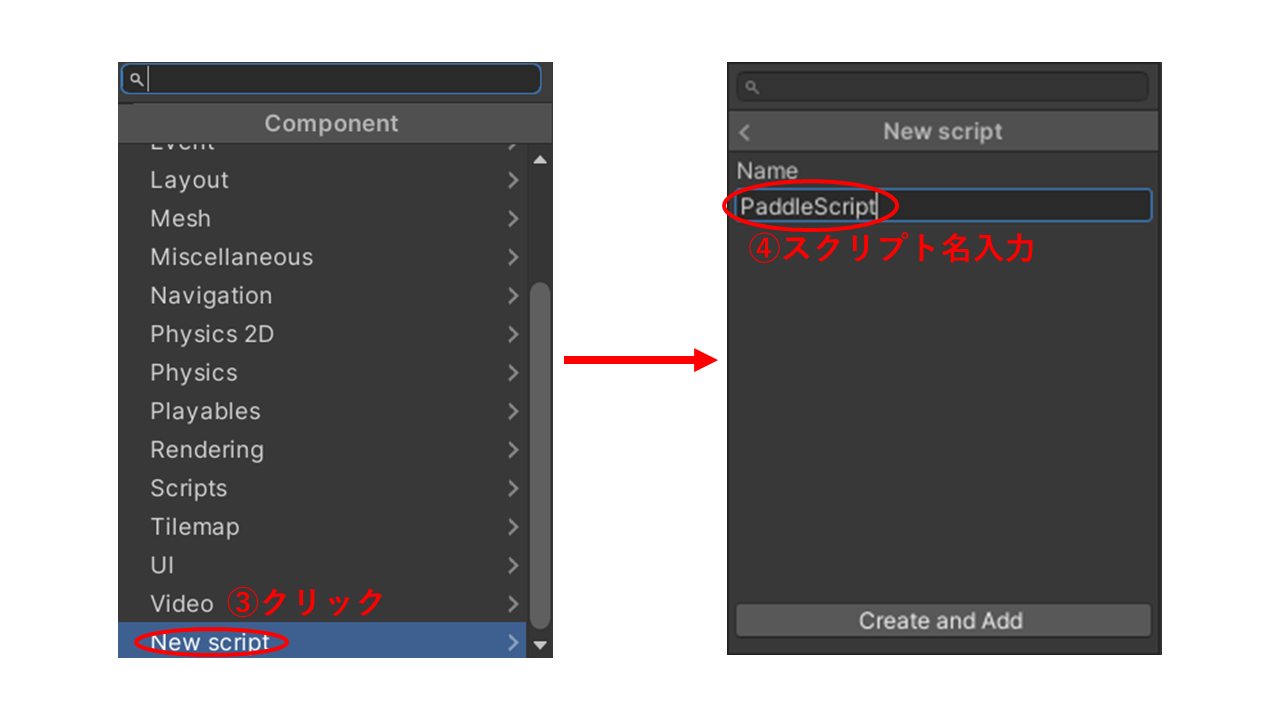
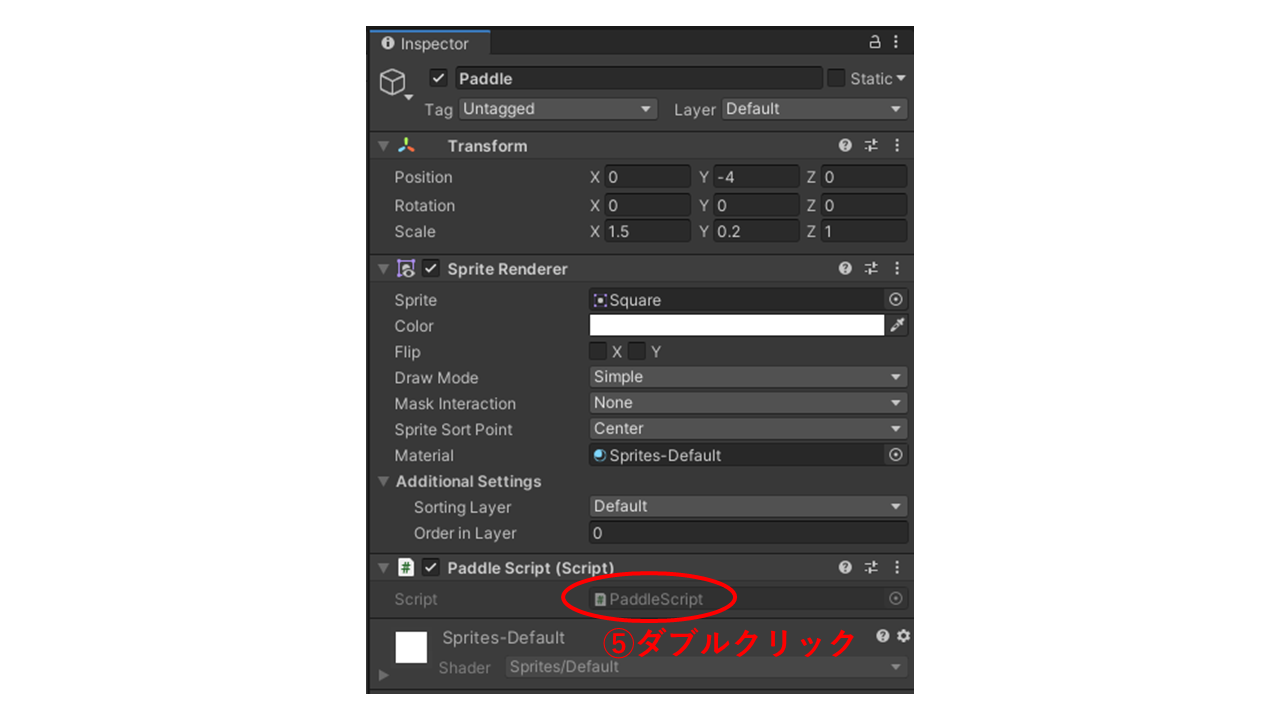
まずHierarchyタブのPaddleをクリックします。するとInspectorタブにPaddleの詳細が表示されるので、一番下のAdd Componentをクリックします。するとまた一番下にNew Scriptが現れるのでそれをクリックし、スクリプト名を決めます。今回は「PaddleScript」と名付けました。最後に作成されたスクリプトをダブルクリックすればスクリプトがVisual Studioで開かれます。
それではBall同様、Paddleのプログラムを書いていきましょう!と言いたいところですが、まずはどのようなプログラムを書いていくか大まかな方針を考えなければいけません。いわゆる「(詳細)設計」と呼ばれるフェーズですね。
まず、Paddleの動かし方ですが、やはりプレイヤーの意のままに動かしたいですよね?
プレイヤーの指示で動かす方法ですが、マウスのカーソルを追いかけさせたり、矢印キーを使ったりと様々な方法がありますが、今回はキーボードの矢印キーに従って動くようなプログラミングでいきます。
Paddleの位置を変えるということなので、まず何はともあれtransform.positionによってPaddleの座標を取ってきましょう。
そして「何かしらの処理」を入れて矢印キーとPaddleの座標を結びつけたら、その座標を実際のPaddleの動きに反映させます。
public class PaddleScript : MonoBehaviour
{
Vector2 pos;
// Start is called before the first frame update
void Start()
{
pos = transform.position;
}
// Update is called once per frame
void Update()
{
//何かしらの処理
transform.position = pos;
}
}
ゲームを開始しても、座標に変化を与える変化を書いていないので当然何も起こりません。
今回はこの「何かしらの処理」という部分で座標に変化を与えます。
そこで、次はこの「何かしらの処理」について細かく考えていきましょう。すると以下の様になります。
↓
矢印キーで(Paddleの)座標が変わる
↓
矢印キーでx座標が変わる(横のみの動きなので)
↓
右矢印キーでx座標が増加し、左矢印キーでx座標が減少する
↓
「もし右矢印キーが押されているならば」「x座標が増加」し、「もし左矢印キーが押されているならば」「x座標が減少」する
この情報の内、「もし~」の細かい部分を無視してスクリプトに反映させると↓の様になります。
public class PaddleScript : MonoBehaviour
{
Vector2 pos;
// Start is called before the first frame update
void Start()
{
pos = transform.position;
}
// Update is called once per frame
void Update()
{
//ifの中は後ほど詰めるので今は一旦false
if (false)
{
pos.x += 1;
}
//ifの中は後ほど詰めるので今は一旦false
if (false)
{
pos.x -= 1;
}
transform.position = pos;
}
}
次に、ifの中を埋めていきます。
ここで、「キーボードの入力を判定する」という技が必要になります。
そこで、↓の記事で使われているInputクラスのGetKey()メソッドを使います。
このメソッドについて軽く説明をしておくと、このメソッドは引数で取ったキーの入力の有無を判定し、trueかfalseで返します。
今回で言えば、右矢印キーを表す「KeyCode.RightArrow」と左矢印キーを表す「KeyCode.LeftArrow」をそれぞれ引数とすることで右矢印キーと左矢印キーの入力をそれぞれ判定することができます。
これをスクリプトに反映させると↓の様になります。
public class PaddleScript : MonoBehaviour
{
Vector2 pos;
// Start is called before the first frame update
void Start()
{
pos = transform.position;
}
// Update is called once per frame
void Update()
{
if (Input.GetKey(KeyCode.RightArrow))
{
pos.x += 1;
}
if (Input.GetKey(KeyCode.LeftArrow))
{
pos.x -= 1;
}
transform.position = pos;
}
}
これで早速ゲームを実行すると。。。
下の様にスンッと動いてしまうのではないでしょうか?(笑)
速度調整のため、私は↓のスクリプトの様にpos.xの増減値を0.05fにしておきました。
public class PaddleScript : MonoBehaviour
{
Vector2 pos;
// Start is called before the first frame update
void Start()
{
pos = transform.position;
}
// Update is called once per frame
void Update()
{
if (Input.GetKey(KeyCode.RightArrow))
{
pos.x += 0.05f;
}
if (Input.GetKey(KeyCode.LeftArrow))
{
pos.x -= 0.05f;
}
transform.position = pos;
}
}
すると↓の様に程よい速さで動くようになりました。
最後に、ほんのちょっと違和感を修正しましょう。
何かと言うと、Paddleが画面の外に平気で出てしまうことです。
これを防ぐために左右の端を判定しましょう。
何やらどこかで聞いたことがある話ですね。。。
そうです!Ballの左右の端の判定と同じです!
そこでBallScript同様左右の端を判定するIsRightEdge()メソッドとIsLeftEdge()メソッドを用意します。
次に、Update()メソッドのifの中にこれらのメソッドを入れるわけですが、今回は動くための条件をifの中に入れています。
そこで、ifの中に入れる上での注意点として、「右端ではない」と「左端ではない」とする必要があります。
なので、ifに入れる際には頭に「!」をつけてそれぞれ「!IsRightEdge()」「!IsLeftEdge()」として入れましょう。
すると↓の様なスクリプトになります。
public class PaddleScript : MonoBehaviour
{
Vector2 pos;
// Start is called before the first frame update
void Start()
{
pos = transform.position;
}
// Update is called once per frame
void Update()
{
if (Input.GetKey(KeyCode.RightArrow) && !IsRightEdge())
{
pos.x += 0.05f;
}
if (Input.GetKey(KeyCode.LeftArrow) && !IsLeftEdge())
{
pos.x -= 0.05f;
}
transform.position = pos;
}
bool IsRightEdge()
{
return pos.x > 2.5;
}
bool IsLeftEdge()
{
return pos.x < -2.5;
}
}
ゲームを実行してみると。。。いかがでしょうか?↓の様に左右の端で止まったのではないでしょうか?
おわりに
今回はPaddleを立派に動かすことができました。
しかしこのPaddleはまだPaddleらしい仕事をこなすことができていません。。。
そこで次回はこのPaddleがBallを跳ね返すようにします。
そしていよいよPaddleが完成します!
乞うご期待!