2019.01.30
jQuery APIリファレンス .andSelf()
説明
スタック上の前の要素セットを現在の要素セットに追加します。
.end()関数で説明したように、jQueryオブジェクトは要素セットの追跡を可能にするために内部スタックを保持します。DOMトラバーサルメソッドが呼び出されたとき、新しい要素セットがスタックに追加されます。もし以前の要素セットが必要な場合に、.andSelf()関数が役に立ちます。
例
<ul> <li>list item 1</li> <li>list item 2</li> <li class="third-item">list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul>
次のコードの結果は、item3,4,5の背景色が赤くなります。
$( "li.third-item" ).nextAll().andSelf() .css( "background-color", "red" );
最初に、セレクタはitem3を探し、この要素だけを含む要素セットを作りスタックを初期化します。.nextAll()関数が呼び出されるとitem 4,5の要素セットが作られスタックに追加されます。最後に、.andSelf()関数が呼び出されるとこれら2つの要素セットが統合され、3つの要素を持つjQueryオブジェクトが作成されます。要素の順番はこのようになります:[ <li.third-item>, <li>, <li> ]
シグネチャ
-
.addSelf()
追加version 1.2 非推奨version 1.8> 削除version 3.0 引数:型 なし
注意事項
- jQuery 1.8以降のバージョンではこの関数は推奨されなくなり、.addBack()関数に変わりました。
サンプル1
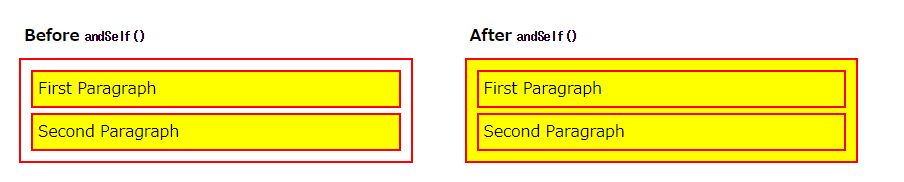
.andSelf()関数はトラバーサルスタック内の前の要素セットを現在の要素セットに追加します。First Exampleでは、先頭のスタックは.find(“p”)の結果になっています。Second Exampleでは、.addSelf()関数がスタック上の前の要素セット(このケースでは$(“div.after-andself”))を現在のセットに追加し、divとそれに囲まれた段落の両方が選択されています。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>andSelf demo</title>
<style>
p, div {
margin: 5px;
padding: 5px;
}
.border {
border: 2px solid red;
}
.background {
background: yellow;
}
.left, .right {
width: 45%;
float: left;
}
.right {
margin-left: 3%;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<div class="left">
<p><strong>Before <code>andSelf()</code></strong></p>
<div class="before-andself">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<div class="right">
<p><strong>After <code>andSelf()</code></strong></p>
<div class="after-andself">
<p>First Paragraph</p>
<p>Second Paragraph</p>
</div>
</div>
<script>
$( "div.left, div.right" ).find( "div, div > p" ).addClass( "border" );
// First Example
$( "div.before-andself" ).find( "p" ).addClass( "background" );
// Second Example
$( "div.after-andself" ).find( "p" ).andSelf().addClass( "background" );
</script>
</body>
</html>