Postmanを使ってみる。
Postmanとは
Postmanは、Chromeの拡張機能ツールで、サーバーサイドでAPIを作成した時に、リクエストに対して想定通りのレスポンスを返却できているかを確認したい場合に、
クライアント側のプログラムを作らずに確認することができます。
今回はこの使い方をみていきましょう。
Postmanをインストール
Chromeメニューから、その他のツール>拡張機能と選択し、Chromeウェブストアで「postman」と検索します。
検索結果に表示されたPostmanの「Chromeに追加」をクリックすると、インストールが完了です。
Postmanを起動
Chromeの新規タブを開き左上の「アプリ」ボタンをクリックするとインストールしたPostmanが表示されますので、
クリックして起動しましょう。

PostmanでGetリクエストの送信
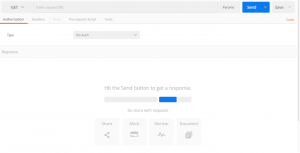
上記のようにリクエスト先のURLとそこへのメソッド(「GET/POST/POST/DELETE」が選べます)を指定して「Send」ボタンをクリックすればOKです。
PostmanでPostリクエストの送信
Postリクエストは「Get」だったところをPostに変えればOKです。

bodyタグを指定すると、keyとvalueでform送信する内容を作成して送信することもできます。
レスポンスの内容は画面下部に表示されますので、例えばJSON形式でレスポンスが返ってきてるか、などを簡単に確認することができます。
APIサーバを構築する際などに使ってみるとよいでしょう。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載