▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ScrollViewを使用した一覧表示の作成
今回は uGUI のScroll Viewをつかった一覧表示の作成方法について紹介します。
オンラインゲームのルーム一覧を勢いで作り始めたところ、こんなの知らないと無理っす…
みたいな箇所がいくつかあったので、調べものの備忘録としてまとめておきます。
ScrollViewをスクロールバーから自作したり、部分的に使用したい方はこちらのエントリーをご覧ください。
⇒ UnityのScrollbarの使い方
※Unityはバージョン5.3.4を使用しています。
[Unity_317×90]
Scroll View を使用した一覧表示の作成
1.繰り返し表示するパーツを作る
一覧の中で繰り返し表示されるオブジェクト(RoomNode)を作成します。
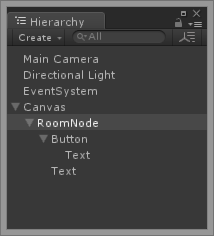
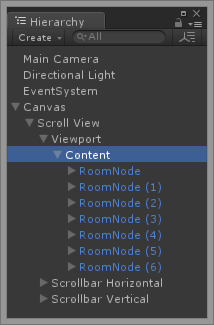
Hierarchy

RoomNodeは、UIの Panel で作成した、ただのパネルです。
子要素の Button と Text も自前で配置しています。
※UIオブジェクトを作成すると自動的にCanvasの子要素に入ります。EventSystemも自動で追加されます。
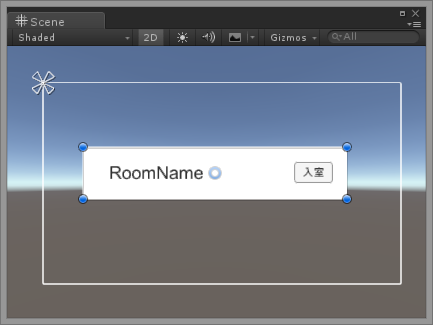
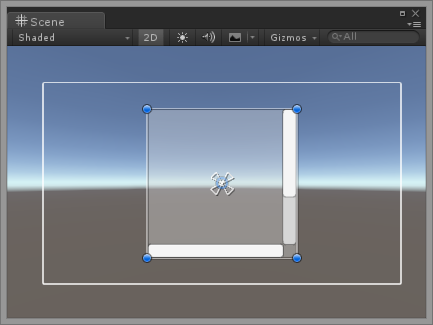
Scene
RoomNodeの設定
作成したRoonNodeにLayout Elementコンポーネントを追加します。
繰り返し表示されるオブジェクトの最低・最大幅などを設定できます。
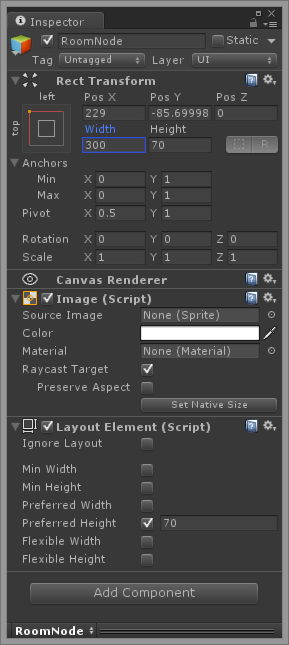
RoomNodeのInspector
Layout Elementの Preferred Height を設定しておきます。(理想サイズ)
作成したRoomNodeはプレハブ化して、Hierarchyから一旦削除しておきます。
2.一覧表示の枠組みを作る
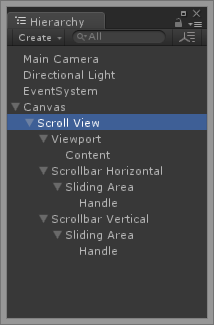
一覧表示にはScroll Viewを使用します。(UI → Scroll View)
Scroll ViewはScrollbarがすぐ使える状態に組み込まれている複合UIです。(いつからか用意されているようになりました)
繰り返し表示したいオブジェクトをContentの子要素に追加することで一覧に表示されます。


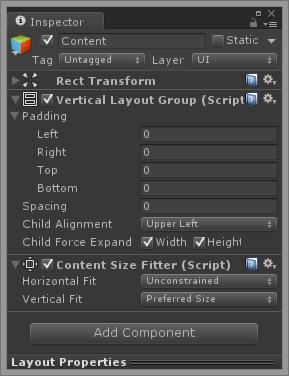
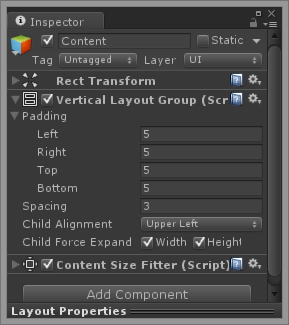
Contentの設定
Contentの子要素に入れたオブジェクトが自動整列されるよう、Contentにコンポーネントを追加します。
・Vertical Layout Group コンポーネント
追加された子要素を縦方向に整列してくれます。
・Content Size Fitter コンポーネント
追加された子要素の数に応じて、Contentのサイズを自動調整してくれます。
追加した Content Size Fitter の Vertical Fit を Preferred Size に変更しておきます。

3.コンテンツの追加とレイアウトの調整
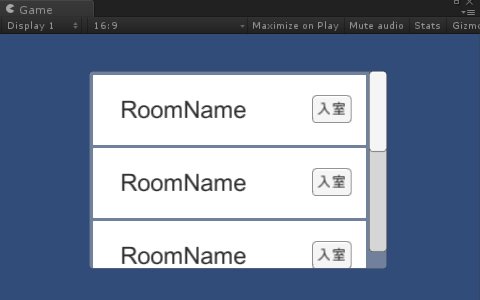
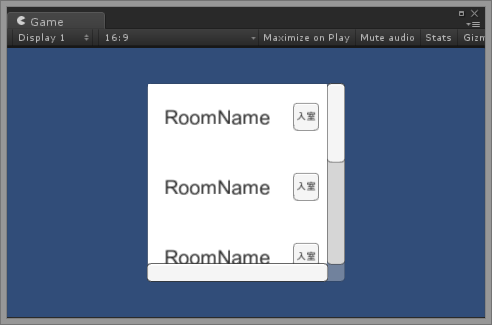
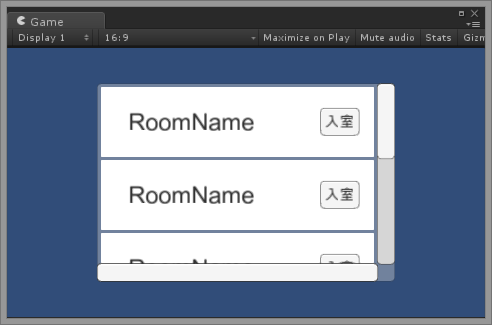
表示
Contentの子要素に、プレハブ化してあったRoomNodeを追加しましょう。(いっぱい)


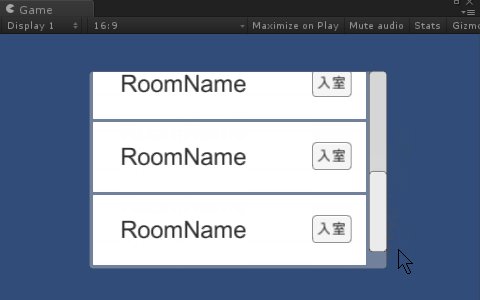
微調整
コンテンツ同士がくっつき過ぎていて見づらいので、Vertical Layout Group を使用して微調整しましょう。


※ついでにScroll ViewのWidthも若干広げました。
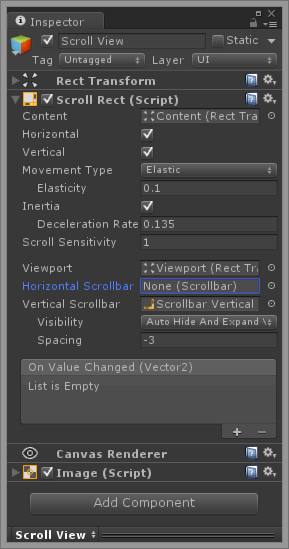
水平方向のスクロールは使用しないため、Scrollbar Horizontal は削除してしまって問題ありません。
削除する場合は、Scroll View の Scroll Rect コンポーネントから、Horizontal Scrollbarの参照を外しておきましょう。

4.完成
あとはインスタンスされたオブジェクトが、Contentの子要素になるようスクリプトから操作してあげれば完璧です。
以上です。
▶
【Unity】3Dアクションゲームを作ろう!#7 ステージの作成(Skybox・落下判定)
▶
【Unity】3Dアクションゲームを作ろう!#8 ステージの作成(スイッチ・扉)
▶
【Unity】3Dアクションゲームを作ろう!#9 プレイヤーのHP管理
▶
【初心者Unity】JsonUtilityクラスでJSONを扱う方法
▶
【初心者Unity】スクリプトからコンポーネントを追加する方法
ゲーム制作関連のオススメ連載リンク
とっても手軽なゲーム制作体験!
Unityゲーム開発基礎
実際のリリースゲームを題材にしたハンズオンゲーム制作連載
実践unityゲーム開発