
Android Design Support libraryを使う (4)FloatingActionButton,CoordinatorLayout
Android Design Support libraryはAndroid Support Library 22.2で公開された、
マテリアルデザインを実現するのに便利なコンポーネントのライブラリです。
そんなDesign Support libraryのコンポーネントの紹介と使い方の説明をしていきたいと思います。
導入方法は第一回のこちらから。
本稿ではFloatingActionButtonとCoordinatorLayoutの使い方を紹介します。
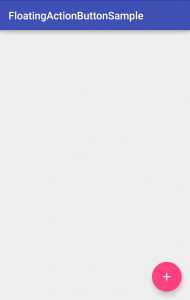
FloatingActionButton
Androidのマテリアルデザインと聞くとFloatingActionButtonが浮かぶ人も多いのではないでしょうか。レイアウト上に配置するだけでOKなので使い方も非常に簡単です。
acitivty_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="jp.techpjin.coordinatorlayoutsample.MainActivity">
<android.support.design.widget.FloatingActionButton
android:id="@+id/floating_action_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp"
android:src="@drawable/plus"
app:borderWidth="0dp"/>
</RelativeLayout>
CoordinatorLayout
CoordinatorLayoutはFrameLayoutを機能拡張したようなコンポーネントで、ひとつ以上の子Viewの間に相互関係を持たせることのできるレイアウトです。
まずは簡単な例としてFloatingActionButtonとの組み合わせを考えます。
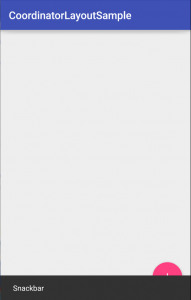
FloatingActionButtonが下部にあるときSnackbarを表示すると次のように重なって表示されてしまいます。

そこでレイアウトを次のように変更します。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinator_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/floating_action_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp"
android:src="@drawable/plus"
app:borderWidth="0dp"
app:layout_anchor="@id/coordinator_layout"
app:layout_anchorGravity="bottom|right"
/>
</android.support.design.widget.CoordinatorLayout>
ポイントは、
・FloatingActionButtonをCoordinatorLayoutの子Viewとして配置すること
・「アンカー」設定すること
です。
app:layout_anchorで紐付けるViewを指定することで、対象のViewの位置やサイズの変更を受け取ることができるようになります。
app:layout_anchorGravityでViewの配置場所を指定します。
MainAcitivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final CoordinatorLayout coordinatorLayout = (CoordinatorLayout)findViewById(R.id.coordinator_layout);
FloatingActionButton floatingActionButton = (FloatingActionButton)findViewById(R.id.floating_action_button);
floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(coordinatorLayout, "Snackbar", Snackbar.LENGTH_LONG).show();
}
});
}
}
Snackbarの親ViewとしてCoordinatorLayoutを指定しています。
以上によりFloatingActionButtonとSnackbarの間に関係を持たせることが出来、次のような挙動になります。
FloatingActionButtonとCoordinatorLayoutの使い方について紹介しました。
CoordinatorLayoutを用いることでリストのスクロールに合わせてバーやタブが動くといった挙動(GooglePlayのアプリをイメージしてください)も実装できるのですがそれについては次回説明したいと思います。