
Twitter Bootstrap 3 の基本 Grid Systemのサンプル2
Twitter Bootstrap 3 の基本 Grid Systemのサンプル2
「グリッドデザイン」の2回目。前回は基本的なグリッドの作り方を見てみましたが、要は以前のテーブル組みのようなことを、
クラスを指定するだけでレスポンシブ対応もした上で設定できる、ということでした。
今回は、このグリッドシステムのもう少し凝ったサンプルを見ていきたいと思います。
今回のサンプル
今回は以下のサンプルを作成していきます。
- 1行(row)内に、12以上のグリッドが指定された場合、どのように表示されるか
- 要素によって高さが異なる場合、折り返し時に全体が改行されるよう指定する方法
では、1つずつサンプルソースを見ていきましょう。
長くなってきたので、bodyタグ内のHTMLのみ記述していきます。
サンプル1:1行(row)内に、12以上のグリッドが指定された場合、どのように表示されるか
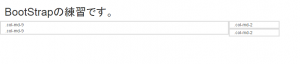
<div class="container-fluid"> <h1>BootStrapの練習です。</h1> <div class="row"> <div class="col-md-9">.col-md-9</div> <div class="col-md-2">.col-md-2</div> <div class="col-md-2">.col-md-2</div> </div> </div><!-- /container -->
→グリッド数を9,2,2で指定しているので合計で13になり、1グリッド多いことになります。この場合、以下のような表示になります。
![]()
では、グリッド数9の要素の縦幅が2つ目の要素よりも高かったらどうなるでしょうか。
ソースコードを変更して確認してみましょう。
<div class="container-fluid"> <h1>BootStrapの練習です。</h1> <div class="row"> <div class="col-md-9">.col-md-9<br>.col-md-9</div> <div class="col-md-2">.col-md-2</div> <div class="col-md-2">.col-md-2</div> </div> </div><!-- /container -->
9行目に改行を一つ加えました。
この状態でもう一度確認してみると以下のようになります。

3つめの要素がちゃんと改行されずに、2つめの要素の下に入り込んでしまっていますね。
1つめの要素の下に完全に折り返すように指定するためにはどうすればよいでしょうか。
次のサンプルを見ていきましょう。
サンプル2:要素によって高さが異なる場合、折り返し時に全体が改行されるよう指定する方法
<div class="container-fluid"> <h1>BootStrapの練習です。</h1> <div class="row"> <div class="col-md-9">.col-md-9<br>.col-md-9</div> <div class="col-md-2">.col-md-2</div> <div class="clearfix visible-md-block"></div> <div class="col-md-2">.col-md-2</div> </div> </div><!-- /container -->
6行目を追加しています。
cssの「clear:both;」の考え方ですね。「clearfix」というクラスをつけてあげることで、
要素の高さに依存せず、一番左に回り込んで改行されることになります。
また、この際、「visible-md-block」クラスも付与することも忘れずに。
これは、指定した(今回は「md」)のウィンドウサイズのときだけ「visible」(=見える)ようにするクラスです。
これによって、middleサイズのときだけ、このクラスが有効になり、改行がしっかり行われるのです。
※なお、この例では分かりやすいよう、clearfixのついたdivの枠線だけ非表示にするようスタイル指定しています。
まとめ
グリッドシステムにおいて「12」という数はとても重要であるということがわかって頂けましたでしょうか。
今回は数あふれが発生した場合と、「clear」の方法を見てきました。
次回も引き続きグリッドシステムのサンプルを作成していきます。
WEBアプリケーション関連 人気連載リンク
基礎からPHPWEBアプリ開発を学ぶなら・・
PHP基礎 連載
より実践的なWEBアプリ開発講座!Bootstrap活用を学ぶなら・・
魁!小野の塾 連載









