Objective-CでPDFViewer
Objective-Cを使用してちょっとしたアプリケーションを作成してみようということで今回から
PDFViewerを作成していきたいと思います。
開発ツールはXcode5を使用します。
作成の流れ
初回の今回はViewController内でリソースとして登録されたPDFを読み込み、描画用のViewを作成しそこに
読み込んだPDFを表示させることにします。細かい機能は後々追加していくことにして、今回ははまずただ表示させること
から初めていきます。
大まかな流れは以下のようになります。
1.プロジェクトの作成
2.リソースの追加
3.PDFドキュメントの読み込み
4.描画用のクラスを作成
5.コードの実行
では順番に従いプロジェクトの作成から始めていきましょう。
1.プロジェクトの作成
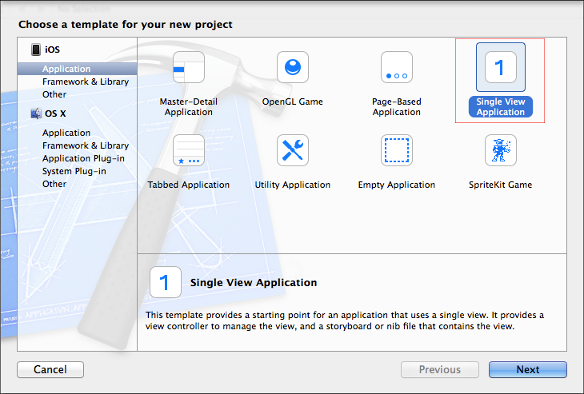
Xcodeの「Create a new Xcode project」から新しいプロジェクトを作成します。
とりあえず1つのViewを持つアプリケーションとして作成するので「Single View Application」を選択します。

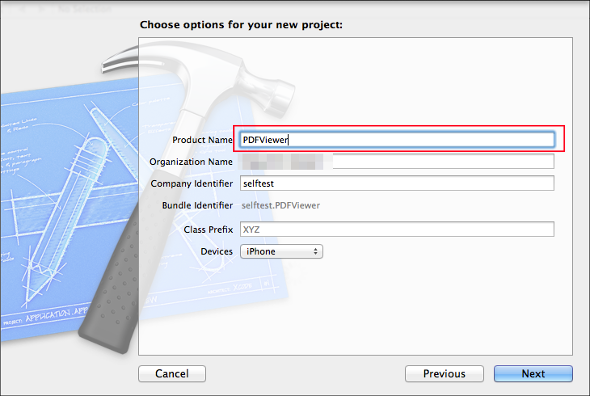
プロジェクト名は何か適当につけて下さい。今回のサンプルでは「PDFViewer」としています。

プロジェクトの作成場所を指定してプロジェクトの作成は終了です。
2.リソースの追加
今回の連載ではまずリソースに登録したPDFファイルを画面に表示するところから始めます。
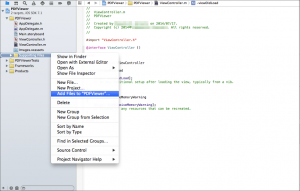
画面左ペインの「Supporting Files」のコンテキストメニュー(Ctrl + クリック)を出して「Add Files to “プロジェクト名”」をクリックします。

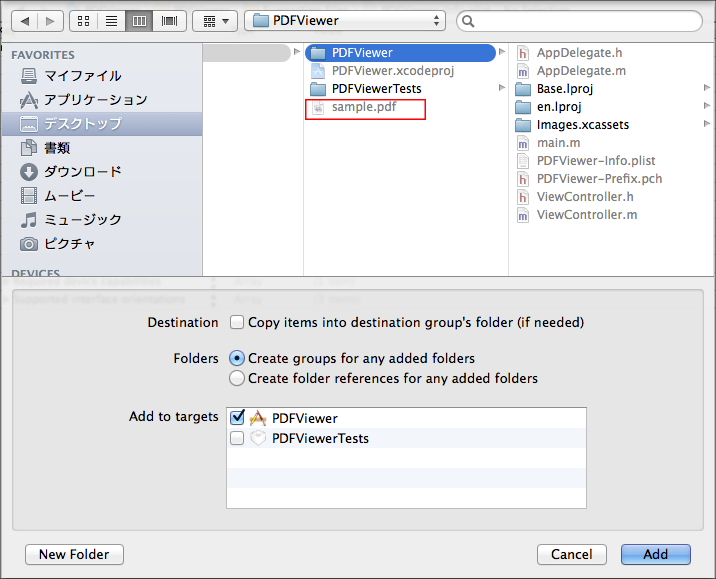
次に保存場所とファイルを選択する画面が表示されるので対象のPDFファイルを選択し追加します。

3.PDFドキュメントの読み込み
では先ほど追加したPDFを表示させてみましょう。
PDFを扱うためにCore Graphics Frameworkを使用します。
Core GraphicsはCベースのAPIで描画関係の処理を行うことができます。
PDFを扱うにはCore Graphicsの中のPDFファイルを管理するためのCGPDFDocumentRefを使用します。
ViewController.mファイルの「- (void)viewDidLoad」メソッド内に記述していきます。
また描画用のクラスのヘッダーファイルをインポートしておきます。
ViewController.mファイル
#import "PDFView.h"
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSURL* url = [[NSBundle mainBundle] URLForResource:@"sample.pdf" withExtension:nil];
CGPDFDocumentRef pdf = CGPDFDocumentCreateWithURL((CFURLRef)url);
CGRect rect = [[UIScreen mainScreen] bounds];
PDFView *myview = [[PDFView alloc] initWithFrame:rect ];
myview.pdfPage = CGPDFDocumentGetPage(pdf, 1);
[self.view addSubview:myview];
}
リソースを管理するバンドルからファイルのパスを取得
5行目でNSBundleクラスとNSURLクラスが登場しています。
NSBundleクラスはリソースを管理してくれるクラスです。
NSURLクラスはwebページのURLやファイルのパスを管理することができるクラスです。
NSBundleクラスのmainBundleメソッドによりリソースを管理しているバンドルを取得し、
そのバンドルで管理されている「sample.pdf」ファイルのパスをURLForResourceにより取得しています。
ファイルのパスからCGPDFDocumentRefを作成
6行目でCGPDFDocumentCreateWithURL関数を使用してCGPDFDocumentRefを作成しています。
作成できなかった場合は「NULL」が返ってきます。
その下の行では描画用のPDFViewオブジェクトを作成しています。PDFViewクラスはこの後作成します。
PDFドキュメントのページ情報を取得
9行目ではPDFドキュメントのページ情報を取得しています。
PDFドキュメントの各ページを管理するために使用されるのはCGPDFPageRefとなります。
このCGPDFPageRefを取得するために、CGPDFDocumentGetPage関数を使用します。
引数はCGPDFDocumentRefとそのドキュメントのページを指定しています。PDFドキュメントは先頭のページが
1となります。つまりこのコードでは先頭ページの情報を取得していることになります。
作成したCGPDFDocumentRefからページの情報を取得しています。所得下ページの情報を描画用クラスのプロパティに
セットしています。
最後はそのViewをおおもとのViewに追加しています。
TechProjin 開発系基礎講座 連載リンク
基礎からPHPWEBアプリ解発を学ぶなら・・
PHP基礎 連載
AIなどで注目急上昇!これから学ぶならPython!!
独学で学ぶ-pythonプログラミング 連載
汎用性◎ 定番プログラミング言語JAVA
Java基礎講座 連載









